
Web pages and blogs are pretty common, but they’re still a bit tedious to make even if you know how to make them. Fortunately a GitHub project seeks to make the process much quicker and smoother.
Created by Kyle Mathews, cofounder of RelateRocket, Gatsby can take plain text and convert it into a website or blog. It uses React.js, and it supports Markdown, HTML and React.js, plus support for other file types can be added.
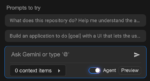
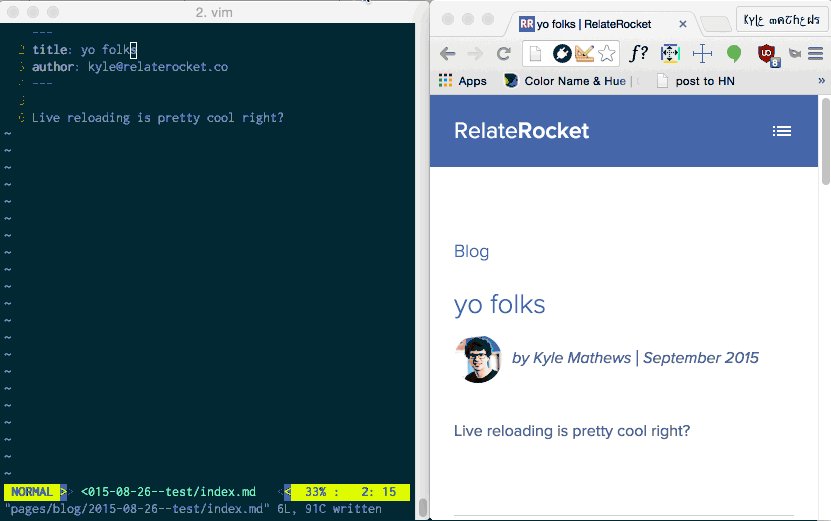
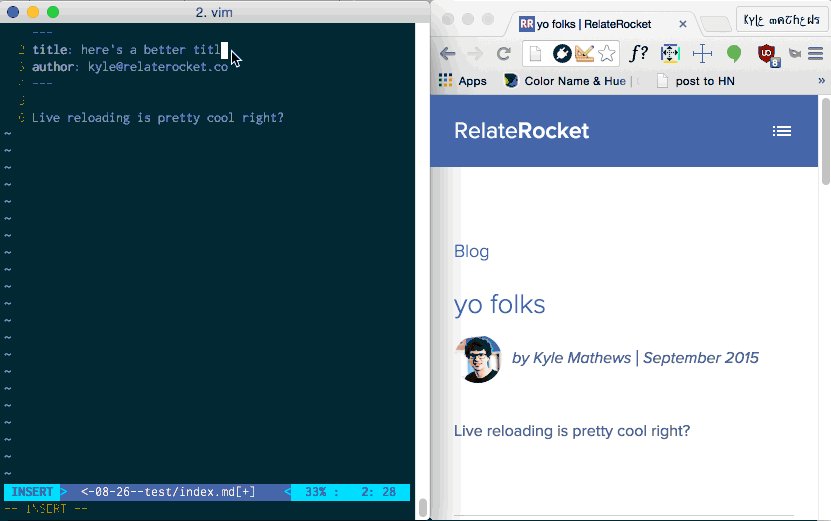
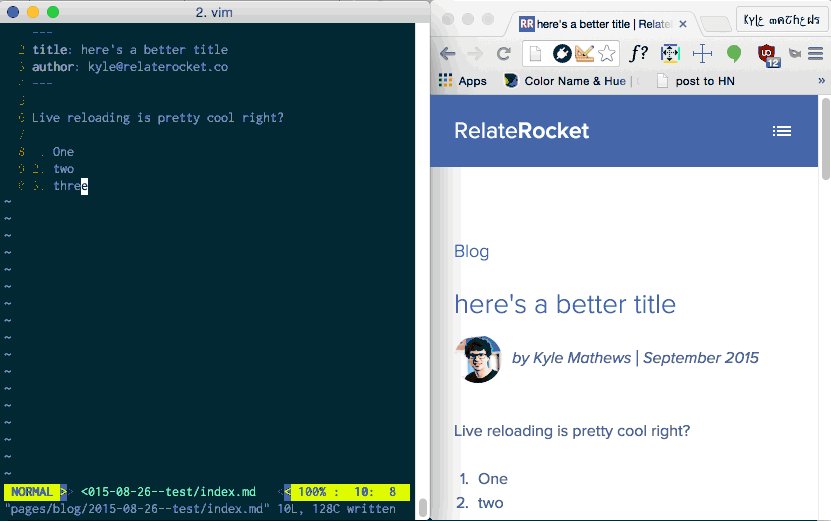
Other features include using React Router that makes templating “incredibly intuitive.” And perhaps the neatest feature is that it uses “hot reloadable” content, so no need to actually reload pages to see how changes worked.
“Gatsby is an excellent fit for blogs, marketing sites, docs sites, etc.,” writes Mathews. He suggests it for websites that are “closer to the site end of the app/site spectrum.”
Anyone who’s interested in using it to build their own site also has options called “Gatsby Starters,” which are “partially built sites preconfigured to help you get moving faster on creating a certain type of site.”
Gatsby is just starting out so expect some kinks, but it seems to be rather powerful so far. Mathews lists three websites that have been created using Gatsby, including the one for RelateRocket.
Top 5 projects trending on GitHub
1. Clipboard.js: The most efficient way to copy things to your clipboard yet.
2. Zulip: An open-source group chat and collaboration workflow. (Almost was picked for this week’s project, actually.)
3. Otto: HashiCorp’s follow-up to Vagrant, which we reported on.
4. C++ Core Guidelines: Dropped from No. 1 last week.
5. Web Design Standards: A style guide for U.S. government websites.