
When Paypal realized they’d need a versatile item selection solution for their site, engineer Kent C. Dodds sat down and came up with Downshift.
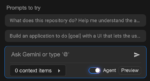
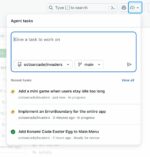
Downshift is a set of primitives to build simple, flexible, WAI-ARIA compliant React autocomplete/dropdown/select/combobox components. It will be rolled out on Paypal.com next week, but in a post on Medium, Dodds outlined how his code, built with Facebook’s React JavaScript library, is a versatile outline for item selection in all its forms.
“We actually have several other item selection experiences in our app that have slightly different use cases and necessitated us having multiple implementations of an autocomplete component in the same app!” Dodds says in the post. “So that’s why I build downshift: so we could have a single implementation that was flexible enough to cover all the use cases.”
Dodds credits the versatility of his solution on his use of “Function as Child” and “Controlled Props” patterns, taking the rendering of menu selections out of React’s hands and leaving it up to the developer to determine what’s rendered in the selection field and how it’s rendered.
Also, Downshift has slowly been gaining popularity. It already has 900 stars on GitHub and 7,000 downloads per month, even before its official 1.0 release. That means it’s being used in several places, but according to Dodds, the first production deployment that he is aware of is in codesandbox from Ives van Hoorne.
Top 5 projects trending on GitHub this week:
#1. Interface: The Interface font family
#2. rendertron: A dockerized, headless Chrome rendering solution
#3. write-a-hash-table: Learn how to write a hash table in C
#4. weweChat: Unofficial WeChat client built with React, MobX and Electron.
#5. oni: An IDE powered by Neovim