The new List View Web Part in SharePoint 2010 (specifically, the XsltListViewWebPart) enables users to create simple and robust XSL-based representations of SharePoint List Data.
One of the greatest investments Microsoft made in the SharePoint 2010 stack was embracing XSL-based views for SharePoint Lists. This allows Information Workers and Developers to take complete control over the render and user experience of SharePoint list data without having to create custom Web parts or even do significant heavy lifting in SharePoint Designer.
Unfortunately, if you customize a List View Web Part within SharePoint Designer, the XSL markup looks very complex. The complexity is necessary to account for all of the different column types and out-of-the-box List View templates provided with SharePoint. This creates a steep learning curve toward providing non-table-based visualizations of SharePoint List Data.
To provide a simple example, let’s use a SharePoint Announcement’s List. Our goal will be to render this data using the jQuery Accordion Widget. {http://jqueryui.com/demos/accordion/} Our first step will be to create a view that provides our filter logic; I’ll create a view on my Announcement’s list named “0Last 5 Items.” The View is configured to show the following Fields:
• Title (Linked to the Item)
• Body
Additionally, the View is configured to sort by the “Created” field and to limit the view to only display five items. This will effectively give us the last five Announcements created. Adding the Announcements List Web Part to a Web Part Zone and the choosing this view should look similar to Figure 1.

Figure 1. Un-styled View. Not attractive.
As we can see, it’s not a very good look for us.
The next step is to point our Web part to an XSL style sheet that generates our target HTML and gets the jQuery Accordion going.
XSL Transformations can be seen as a big “find and replace;” basically, we want to translate a source document (XML snippet) to a target document (HTML snippet). The Source XML for XSLT ListView Web Parts is all formatted the same and looks like the data shown in Figure 2.

Figure 2. Example Source XML Document
The only difference based on the View will be the attributes on the “Row” element—these will be whatever fields are included in the View (and naturally, we’ll have a “Row” element for each List Item returned).
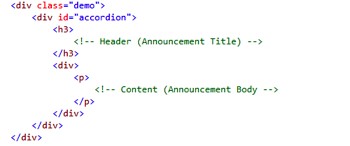
In order to get the jQuery Accordion formatted, we need our HTML in a specific format, shown in Figure 3.

Figure 3. Target HTML
Essentially, for every “Row” element found in our source XML document, we want to output an H3 tag with our Title and a set of div/p tags with our Body. We want it all wrapped in a div with an ID of “accordion.” A simple XSL template to provide this HTML rendition would look something like the code in Figure 4.

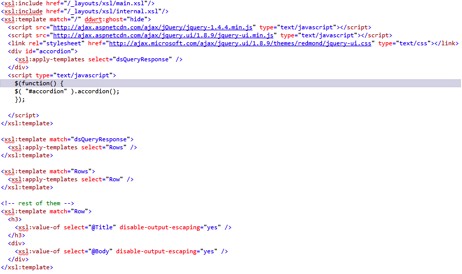
Figure 4. XSL to render jQuery Accordion
The XSL does what we said needed above (see: xsl:template match =”Rows”). In addition, for simplicity’s sake, we link the relevant jQuery JavaScript and CSS files from Microsoft’s Content Delivery Network in the root template.
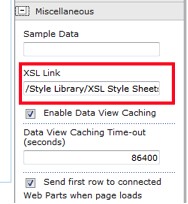
We put the XSL in a file named “AnnouncementJQueryAccordion.xsl” and upload it to the Site Collection’s Style Library. If we edit the Announcement’s List Web Part we added previously and expand the “Miscellaneous” section of the editor, we’ll find an “XSL Link” property (Figure 5.). By pointing this to our uploaded XSL file, we’ll see our results!

Figure 5. XSL Link on XSLTListViewWebPart
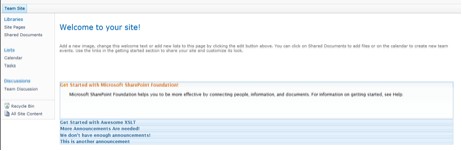
As we see below in Figure 6, we can build robust, reusable, customized presentations of our SharePoint List Data with a little bit of creativity and SharePoint Designer magic.

Figure 6. The fruits of our labor!
Jonathan Mast is a consultant with SharePoint911.





