
The observability platform Honeycomb has just launched Honeycomb for Frontend Observability to provide developers with access to more debugging and observability capabilities.
“The frontend is critical – it’s where customers spend their time and where revenue is generated. Unfortunately, many frontend observability tools are outdated, offering only aggregated metrics and limited insights,” said Christine Yen, CEO of Honeycomb. “With Honeycomb’s Frontend Observability solution, we’re bridging the gap between backend and frontend observability, giving engineering teams a holistic view of their entire application – from server to browser – enabling them to deliver exceptional user experiences.”
This new platform includes an OpenTelemetry wrapper that can collect performance data on hundreds of custom attributes and trace an application from end-to-end so that issues can be resolved more quickly. According to OpenTelemetry, this enables Real User Monitoring (RUM) in a way that traditional frontend monitoring tools can’t because they aren’t able to collect the number of signals needed for today’s complex applications.
It also includes user interaction tracking and context capture, which allows teams to query high-cardinality, which is another way Honeycomb for Frontend Observability improves cross-team collaboration and leads to faster issue resolution.
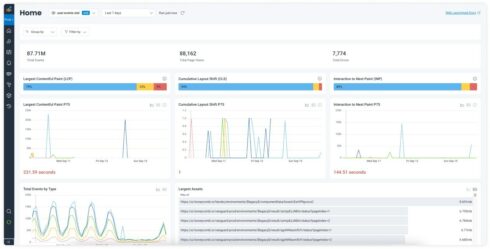
Additionally, it collects Core Web Vitals data, which can help developers improve their SEO and site performance.
“E-commerce is critical to Fender,” said Michael J Garski, director of software engineering at Fender Instruments. “Honeycomb for Frontend Observability removes the guesswork from diagnosing our site’s performance issues by tracking precise page speeds, filtering sessions, and identifying the cause of speed spikes, enabling targeted site optimization for maximizing conversions and delivering better customer experiences.”





