Should you build your next mobile game with HTML5? This is the question facing thousands of mobile game developers and studios struggling with game discovery and monetization within the Apple app store and Google Play. Is now, finally, the time for HTML5?
HTML5 took quite a beating a few years back when Facebook dropped it and early studio adopters stumbled, but as a mobile game development platform, it has been quietly making a comeback.
To assess if HTML5 is right for your next mobile game, below is a list of important business and technical factors to consider:
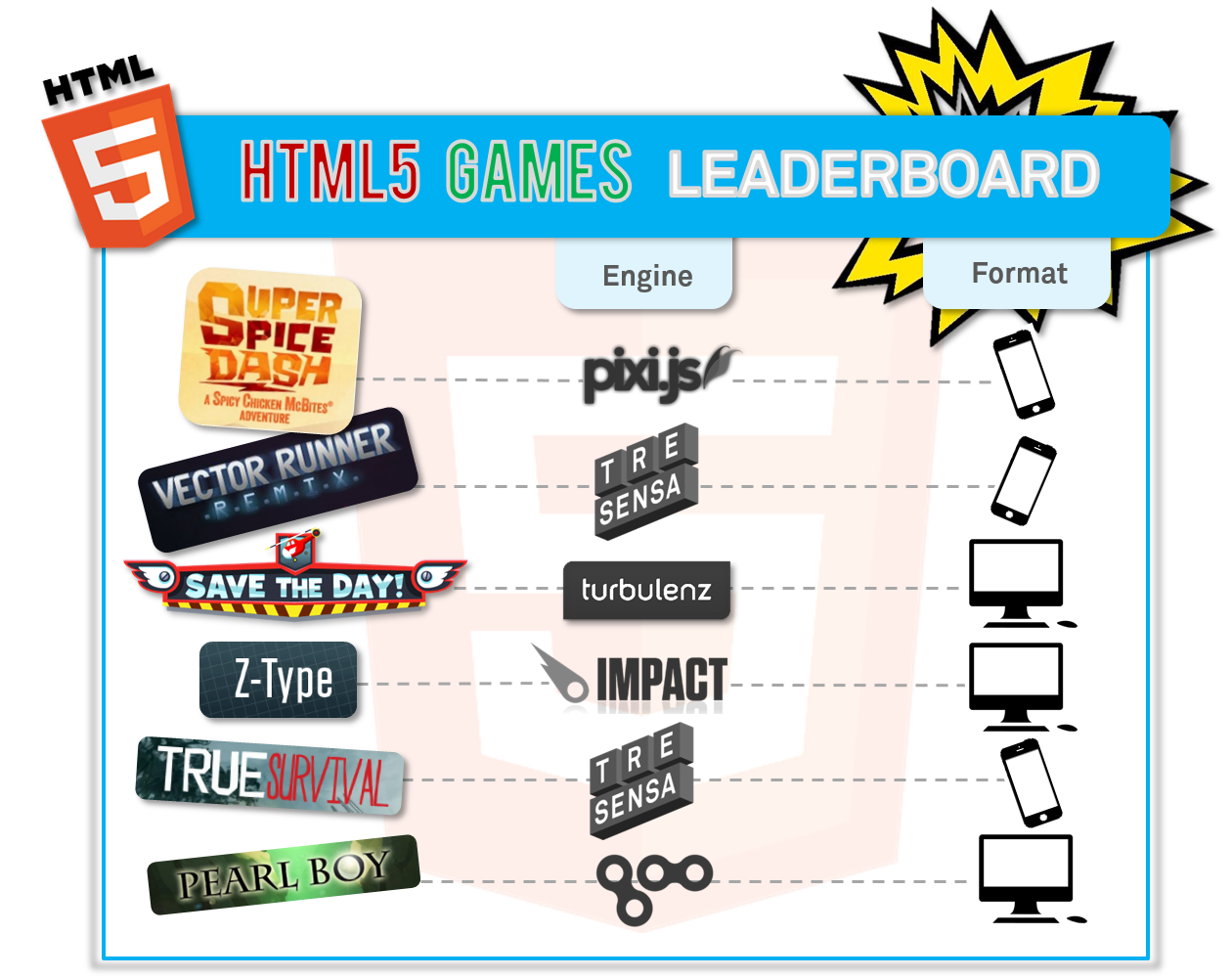
Mobile Web, hybrid native, or some combination thereof? Most HTML5 game engines today are biased to a particular platform. There are some really slick engines from Goo Technologies and Turbulenz that leverage WebGL and offer 3D rendering, but produce games geared for desktops as opposed to mobile due to the size of the games they produce.
Then there are hybrid native technologies like Ludei, Apache Cordova and Intel’s XDK that wrap HTML5 games and accelerate performance for native for distribution within the native app stores, but do not extend performance benefits or distribution to the mobile Web.

Finally, there are mobile Web-optimized engines like TreSensa’s (my company) TGE, Phaser, Construct 2 and Kiwi.js that can produce games that work via the mobile browser and can be distributed on mobile game portals, media sites, social gaming platforms, native apps, and emerging carrier game stores. These mobile Web games can also run on desktop browsers and can be wrapped for native app stores.
I believe developing for the mobile Web is the best choice because the ultra portability of mobile Web games opens up the widest breadth of distribution and the ability for frictionless social sharing. The games can be tweeted, shared on Facebook, shared within chat on Kik, etc., and played with a single touch (no downloading required). The good news is that most all of these engines are free, so there are no upfront cost hurdles to get into HTML5 game development.
What type of game are you looking to build? If you are trying to build the next Clash of Clans, Infinity Blade or SongPop (i.e., games with deep and heavy graphic and/or sound requirements), then native likely remains your best path. If, however, you are interested in producing a casual game (e.g., arcade, puzzle, launch, hidden object, card, side scroller, match 3, or similar genre), then HTML5 is definitely a viable option.
(Related: Some HTML5 myths and misconceptions)
One thing to keep in mind if you do decide to go for HTML5: Inconsistent handling of multi-layer audio on mobile remains a thorny issue. While more and more browsers (including iOS and Chrome) now support multi-layered sound, a substantial number of older browser versions do not support it, and thus you will need to deal with this issue as you develop your game.
How deep are your pockets? If you have deep pockets and are willing to spend to buy installs for your game, you will have a big advantage over smaller studios within the app stores. One million dollars has been tossed around lately as the minimum budget needed to build a successful game for app stores and then promote it so that users will actually install and play it. Marketing budgets for HTML5 games today are much, much lower (ranging from around US$20,000 to $200,000), and the games can be leveraged on iOS, Android, Windows 8 and desktop browsers with a single codebase.
In addition, you can get your game distributed and played on emerging channels for HTML5 games and do so on a revenue-share basis with zero upfront marketing costs.
How do you plan to monetize your game? If you want to monetize through advertising, go HTML5. If you want to drive in-app purchases, focus on app stores.
Most game studios employ the freemium model to monetize their games. This model works for both native and HTML5 games, but in unique ways. Native games and hybrid HTML5 games simply tie into the payment mechanisms that exist as part of the app stores, which is a big benefit. However, since these app store games usually come with much higher development and marketing costs, studios are forced to rely heavily on in-app purchases in order to recoup these costs.
For mobile Web HTML5 games, costs are much lower to produce the games, but many distribution channels do not yet have seamless in-app purchase support. For these games, advertising tends to be the more common monetization strategy.
Don’t sweat the small (QA) stuff. The fact that an HTML5 game can be supported over such a wide breadth of devices, browsers and operating systems is both a blessing and a curse. You can get your game in front of the largest addressable market in history leveraging a single codebase, but then have the problem of quality assurance for the various hardware/software combinations that exist in the increasingly fragmented market? Instead of focusing on a multitude of QA procedures, cover the combinations that encompass the bulk of your audience, and use an analytics tool such as Google Analytics to help spot any major issues across the rest.
As a mobile game developer today, you are facing a market that is increasingly competitive and getting more and more fragmented every year. The ultimate benefit of HTML5 is that you can use a single codebase to get your game on multiple platforms. While the app stores enjoyed several years of dominance, many new options are emerging for distribution of HTML5 games, and they are hungry for quality games. What’s more, competition in the mobile Web space is currently low. If you have been debating giving HTML5 game development a try, now may be the ideal time.
Rob Grossberg is the CEO of TreSensa, a mobile game distribution company. A corporate lawyer by trade, Rob has a BA from Dartmouth College and a JD from NYU School of Law. Guest Views are contributions by SD Times readers. Interested in contributing a Guest View? See the guidelines for the details.






