The debate has raged for a couple of years around the best way to build mobile apps, with native applications being the dominant style up to now and Web applications heralded as the future of mobile development. The temptation to see this as a race with a clear winner is palpable, but too simplistic and inaccurate. In reality, these broad swaths of technologies will both prosper, and so will many technologies that blend aspects of the two. We shed some light on this debate and on how things are likely to play out.
Degrees of nativeness
Historically, the term “native” was used in computing to refer to application code developed in the machine language of the computer at hand. All high-level languages that compiled to this language were considered native. Code running inside of layered execution engines such as interpreters and virtual machines was not deemed native.
But things are no longer that simple in today’s mobile computing world. Today, installable apps are mostly served by app stores under the control of the platform owner, so “native” has effectively come to mean installable apps delivered through the app store. Thus, the constituent technologies used inside of an app, or the processes by which the app was developed, are no longer relevant to whether an app is considered native. Apps that rely on interpretation or translation can be native as long as they are bundled with their execution environments into a single binary.
Today, many apps in the major mobile app stores are built with technologies like Adobe AIR, Mono, RubyMotion, or game engines like Unity. This of course is appropriate because an app should be measured by its experience and performance, not by its ingredients. Apps that do not measure up may be considered inadequately native and are disallowed from app stores.
Web disillusionment
Meanwhile, a standardized way for coding client-side applications has been making progress faster than ever in the shape of the Web platform. It is a complicated story as to why browser and platform vendors finally decided to agree after prolonged inaction, but a Web platform (HTML5, CSS and JavaScript) has now emerged to build powerful apps.
This has led many to declare that the future will be a world of Web apps that will drive native apps to extinction. But reality quickly set in as the maturity of the Web platform was called into question by none other than the CEO of Facebook, who poignantly decried how his company’s strategic pursuit of mobile Web apps cost it precious quarters of financial success. Facebook re-implemented its apps with native technology and appears to have successfully turned its mobile business around.
#!
IDC’s native Vs. Web prediction
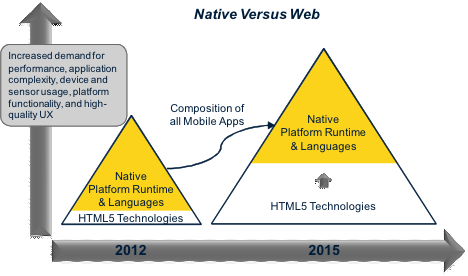
A more accurate assessment of the Web platform is somewhere in between, as this IDC prediction from a recent Predictions Webinar stated:
Enlightened coexistence between Web and native device application platforms will prevail. Native deployed applications will remain dominant, but the Web platform will make significant inroads.
We are predicting a bright future for Web technologies, which may someday infuse the majority of mobile apps. To start with, many Web technologies will be supported in a variety of development tools that generate installable native apps. These apps, known as hybrid apps, may be written mostly in HTML and JavaScript, and may utilize browser components available on the native platform. They are then bundled into “native” apps distributed by app stores.

PhoneGap, which was contributed by Adobe to the Apache Cordova project, is one of the most widely used examples of this approach. Hybrid apps typically embed a construct known as WebView, which is a component of the WebKit browser project used by Android and iOS. The quality of hybrid apps can vary depending on many factors, but they can be suited for a broad swath of applications. The ability to integrate code utilizing native platform sensors and features (e.g., contact lists) empowers such apps beyond the pure Web model. Generally, WebView can be as good as the native platform browser in its stripped-down features, but it can also give such apps a Web performance profile and user experience that may be a liability in some settings.
Of course, Web apps can also be written to live within the browser sandbox, in which case there may be limitations on the device features available to them. The advantage of the pure Web approach is a great deal of code reuse across device platforms, as well as the ability to distribute apps without going through app stores. Popular media sites with content-oriented apps, and which may not need the discoverability of app stores (e.g., the Financial Times), can avoid paying platform owners a percentage of their subscriptions with Web apps. The reality of Web apps, however, is that catering to multiple platforms requires time-consuming testing and conditional logic in the app that can defeat some of the productivity gains of code reuse.
The Web platform will continue to improve, and more device capabilities will be standardized. It is also a given that mobile devices will improve and add more features. Native vs. Web is a delicate choice that every app creator has to navigate. As with many binary choices in technology, the answer is often “yes” (read: hybrid).
Al Hilwa is program director of application development software at IDC.






