
Angular’s dream of being able to share code for web and mobile apps is becoming a reality today with a newly announced solution. The team announced developers can now build web and mobile apps once with Angular and NativeScript, instead of having to build both a web and native mobile app.
According to the team, developers have always been able to use NativeScript to build mobile apps with Angular. NativeScript is Progress’ open-source framework for native mobile apps. Having to build a web app and then a build a native mobile app and the maintain those two apps separate “got the job done,” the Angular team explained, but “it quickly became apparent that we could do better than that.”
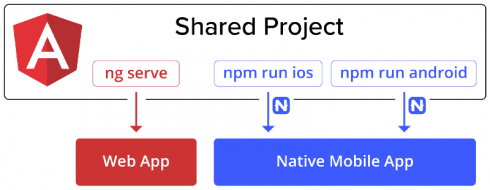
“This challenge led to a dream of a Code-Sharing Project. One that would allow you to keep the code for the web and mobile apps in one place. One that would allow us to share the business logic between web, iOS and Android, but still be flexible enough to include platform-specific code where necessary,” Sebastian Witalec, senior developer advocate for Progress, wrote in a blog post on Angular.
The team was able to do this with Angular’s Schematics and ng add features. Both teams set out to create nativescript-schematics, “a schematic that enables you to build both web and mobile apps from a single project,” wrote Witalec. In addition, the team separates the web code from the mobile code with a naming convention. Developers can specify NativeScript code with .tns and web code without the .tns extension.
“The objective is to share as much code as possible, and break the platform-specific code into separate files,” Witalec wrote.
The team also provides support for nativescript-schematics within the Angular CLI to create a new code-sharing project, convert a existing web project to enable code sharing and either create or transform existing components and modules into code-sharing formats.
“As you can see, building for both the web and mobile from a single project is fairly straightforward. You can either start with a fresh project (using ng new), or add mobile to an existing project (using ng add),” Witalec wrote.






