
What could possibly make surfing the Web more interesting than being able to turn your websites into a game of Super Mario Bros.? I don’t know if anything else could beat that, which is why for this week’s GitHub Project of the Week we are featuring Screentendo.
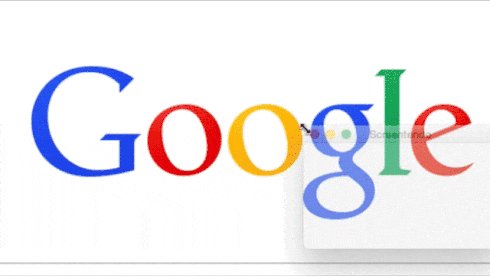
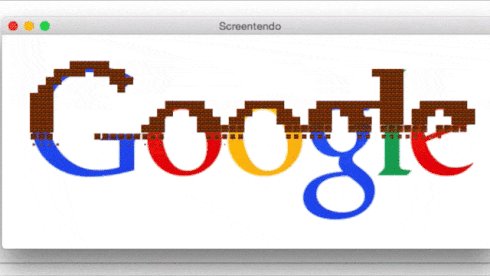
Created by software developer Aaron Randall, Screentendo is a desktop application that allows you to select a portion of your screen and turn it into a playable level of Mario. Screentendo provides users with a semi-transparent window that can be moved and resized over their applications. Once Screentendo is placed over an area, the window will then turn that area into a level of Mario, according to Randall.
The desktop application uses image processing to detect the structure of the specified area. It includes motion blur, a luminance filter, a pixelation filter, sub blocking, and average block color. In addition, Screentendo utilizes game logic to generate the game level.
Users can change the block sizes to small, medium and large in order to increase the resolution.
Known issues include slow image processing and ghost vertices problems.
More information is available here.
Top 5 projects trending on GitHub
#1: Awesome: The curated list of all the awesome lists on GitHub. This week marks the third week in a row it has been trending on GitHub.
#2: Solved by Flexbox: A showcase of problems difficult to solve with CSS alone, but made easier with Flexbox.
#3: Roboto: Google’s recently open-sourced signature family of fonts.
#4: Vibrant.js: A JavaScript port of Android’s palette that allows users to extract colors from an image.
#5. Datasharing: A guide for sharing data with statisticians. It provides some best practices on how to share data and avoid common pitfalls.