There are a lot of great reasons for businesses to deploy their solutions as Web applications. While these reasons have changed over the years, some of the most critical ones remain. The chief is almost always the ease of deployment. Because there is no installer to be run on every client, there are also no headaches with drivers provided a compatible browser is available on the client.
Browser availability is definitely something we can take for granted these days, removing an early objection to Web applications over native programs. Versioning is also a dream with a Web application compared to a native one: just update the files on the Web server, and your new features are available to the world.
There are, of course, disadvantages with Web applications as well. Chief among these is that the user interface depends on network latency often held hostage to the quality of the connection between the browser and the Web server.  This architecture meant that early websites would collect as much information as possible before causing the postback to the Web server, denoted by the screen blink that can be so disconcerting to the user.
This architecture meant that early websites would collect as much information as possible before causing the postback to the Web server, denoted by the screen blink that can be so disconcerting to the user.
Screen refreshing aside, there are other big issues with this approach. If something goes wrong, the loss to the user is maximized instead of minimized. We have all filled out Web forms with lots of information, only to have something go wrong and force us to enter it all again when the page resets after the error. This caused developers and their managers to choose sides in the native application vs. Web application argument that still rages today. There are still drawbacks to browser-based applications, but these issues are mitigated by the techniques and technologies we now call AJAX.
AJAX origins
Google popularized the concept of leveraging JavaScript to make behind-the-scenes requests to Web services, then using the results to do partial updates to the browser with the introduction of Google Maps, but it was Microsoft that actually first used it in a widely distributed Web application, and as near as can be determined, Microsoft created the technique.
Dubbed AJAX by Google, it stands for Asynchronous JavaScript and XML. It allows the browser to retrieve information for partial page updates instead of the full, blink-inducing page postback. The positive effects of this technique are very easy to see in action with Google Maps, as sections of the map are refreshed and painted. Before Google leveraged AJAX, Microsoft used the same technology to provide a fantastic user experience in the Outlook Web Access Web client provided with Exchange. It was well ahead of its time, but apparently not on the road map for release as part of the developer toolkit.
#!
Once Google brought the technique to light, Microsoft started to provide AJAX tools to work with Visual Studio. Even before then, it was possible to build ASP.NET solutions with seamless user-interface experiences based on the AJAX model, but only with some very strong skills in JavaScript and deep understanding of the way the browser works.
Soon after its introduction, AJAX became one of the major buzzwords of Web development. By shifting interactive functionality to the client and allowing behind-the-scenes communications with the Web server for partial page updates, Web-based systems became much less dependent on wholesale, round-trip page refreshes for their responsiveness. Component providers rushed to fill the space; in fact, Telerik vice president Chris Sells noted that his company’s first commercial offering was a set of AJAX-based controls named RadControls for ASP.NET AJAX. Since then, the ecosystem for .NET developer tools has become packed with offerings in this area, though many are using a variety of techniques and libraries.
AJAX Control Toolkit
Microsoft’s support for AJAX controls was an effort to catch up tp a thing that caught on by surprise. Eventually, like so many libraries and frameworks, it gave it a life of its own by making it an open-source project. This past January, Microsoft released an update to the AJAX Control Kit, including new chart controls. Available via NuGet and hosted on Codeplex, there are more than 40 controls with both basic and advanced functionality. These controls satisfy basic needs and act as a great starter kit.
For needs beyond what the AJAX Control Toolkit provides, there are choices from third-party software providers that must outpace the toolkit in order to be worth the investment. This way, the toolkit helps to constantly move the bar up as to what is worth buying in terms of AJAX functionality for ASP.NET Web Forms projects. ASP.NET MVC is not really about controls, so that leads to more recent developments in the space.
AJAX to jQuery
A major reinvention by Microsoft of ASP.NET came with the introduction of ASP.NET MVC-style applications. The MVC application templates allow developers to retain all the advantages of easy deployment enjoyed by ASP.NET Web Forms, but also allows for complete control over the output, enabling search engine optimization and other advantages that were stymied by the control-driven, component nature of Web Forms development. With MVC applications, controls are not part of the equation, so the role AJAX plays in Web Forms is easier to achieve in MVC using jQuery and other JavaScript libraries.
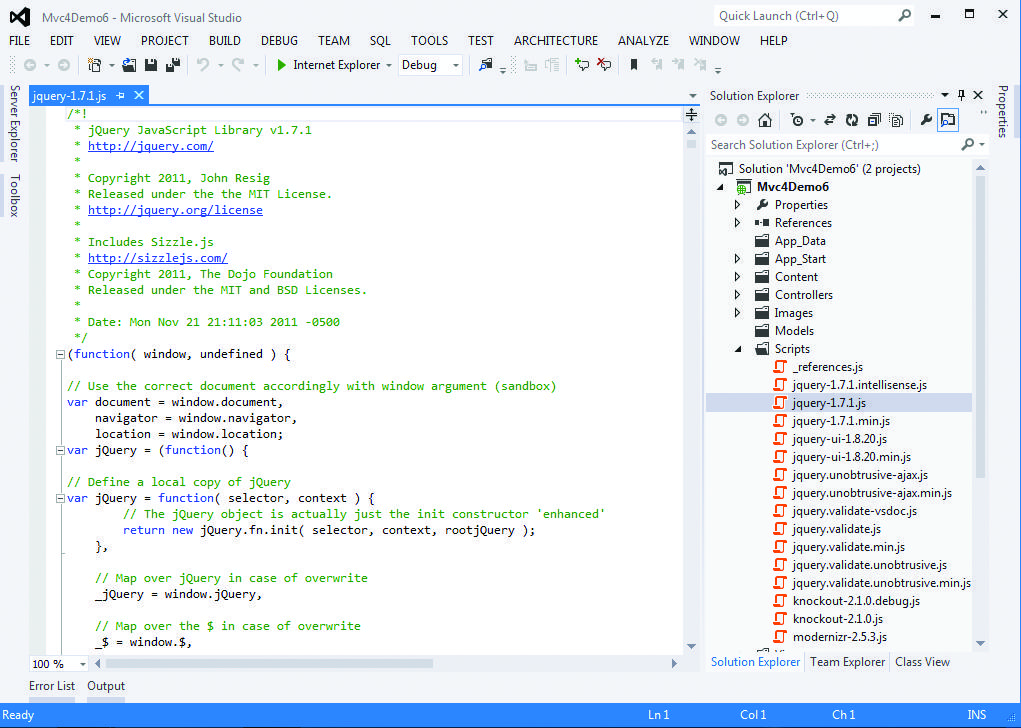
Given that MVC is less about drag-and-drop composition and more about code, it makes sense that developers who choose MVC would want libraries from which to compose their own functionality, rather than batches of UI components in the form of controls. Figure 1 shows the array of scripts included in an ASP.NET MVC application template created with Visual Studio 2012, notably including jQuery and those that sprung from it.

Figure 1
In recent years, third-party component providers have been catering to MVC developers with jQuery-based tools that can accelerate their development.
#!
Libraries everywhere
Since the growing popularity of jQuery made JavaScript the de facto tool for client-side functionality on the Web, there has been a groundswell of new libraries to make UI functionality easier and easier.
“The fact that AJAX/jQuery has been adopted as the de facto standard has helped the community and companies build tons of resources around it,” said Guy Barrette, Microsoft Regional Director and Windows Azure MVP. He noted that the Knockout.js library is just one example of a resource that has risen from jQuery.
Knockout.js was developed by a Microsoft employee in his spare time as an open-source project for client-side data binding. If you dig into the details of how Knockout.js is typically used, it is the very essence of AJAX: It is all written in JavaScript, it is incredibly easy to use (once you learn a bit of syntax), and virtually any example you find on the Web will consume data via a Web service. Most of these libraries allow developers to use the very permissive and commercial-software-friendly MIT license rather than the GPL licenses.
This is critical for software companies that need to retain their rights to not release the source code of their products. Juice UI, a library that helps .NET developers leverage the UI capabilities found in jQuery UI more easily, actually allows organizations to choose between the MIT and GPL2 licenses. For this and other reasons, jQuery and many of the libraries based on it should be seen as the most successful open-source projects ever created. They fit the goals espoused by open source, and are more widely adopted than any other open-source technology up to this point, with the possible exceptions of open-source browsers.
Knockout.js is automatically added to many ASP.NET projects, including those created using the MVC4 templates, while Juice UI can easily be added through the NuGet interface, or even just by adding the files manually and creating a script reference. Once part of the project, they work by simply referencing the namespace in your code, making learning the syntax and features the only real learning curve for experienced Visual Studio users.
jQuery: In 2006 at a New York City Bar Camp community event, John Resig introduced the first version of jQuery. He did not invent JavaScript, but he made it come to life with his creation.
Aside from small browser-side tricks and being leveraged in AJAX, JavaScript at the time was still a dark art, with few developers using it. Having a library like jQuery provided vitally needed building blocks. Its swift adoption and ease of inclusion made it easy to put into action. Barrette pointed out that “Every platform supports it, and I couldn’t see writing client-side code without jQuery, period.”
One of the problems the average developer has with JavaScript has nothing to do with the language and everything to do with navigating the Document Object Model (DOM) of the browser. jQuery provides element selection and traversal that is simple to use. Over time, the library has enjoyed regular updates and seems to have not had a major misstep throughout its history.
jQuery provides a base for extension. When asked about how jQuery has changed his company’s approach to Web development, Chris Bannon, product manager for Studio for ASP.NET Wijmo at ComponentOne, said, “Our ASP.NET products have shifted entirely from Microsoft AJAX to jQuery. We made the decision to embrace jQuery as a core technology three years ago and have invested heavily in it. The decision to adopt jQuery has made our products more versatile. jQuery has also enabled us to create a core JavaScript library, Wijmo, that is used in our Web Forms, MVC and Juice UI products.”
This is a common refrain as vendors embrace existing libraries and extend jQuery to create their own.
Barrette observed that all browsers of interest support jQuery, and all server platforms for Web applications can be used to provide data services via XML-based Web services. This platform independence is also seen in how JavaScript in general and jQuery in particular are bridging the worlds of HTML4 to HTML5. This is because jQuery also does an equally great job in providing the client-side interactivity for HTML5 applications. As a result, while the future is unclear as to how much of a role any specific technology will play, there is a good bit of certainty that jQuery will be a major part of it.
In a thus-far very successful effort to take things further, the people behind jQuery have also released jQuery UI. jQuery UI takes the base of jQuery and provides a set of user interface capabilities, such as themes, effects and widgets. Interactions such as drag-and-drop are also staples of jQuery UI.
#!
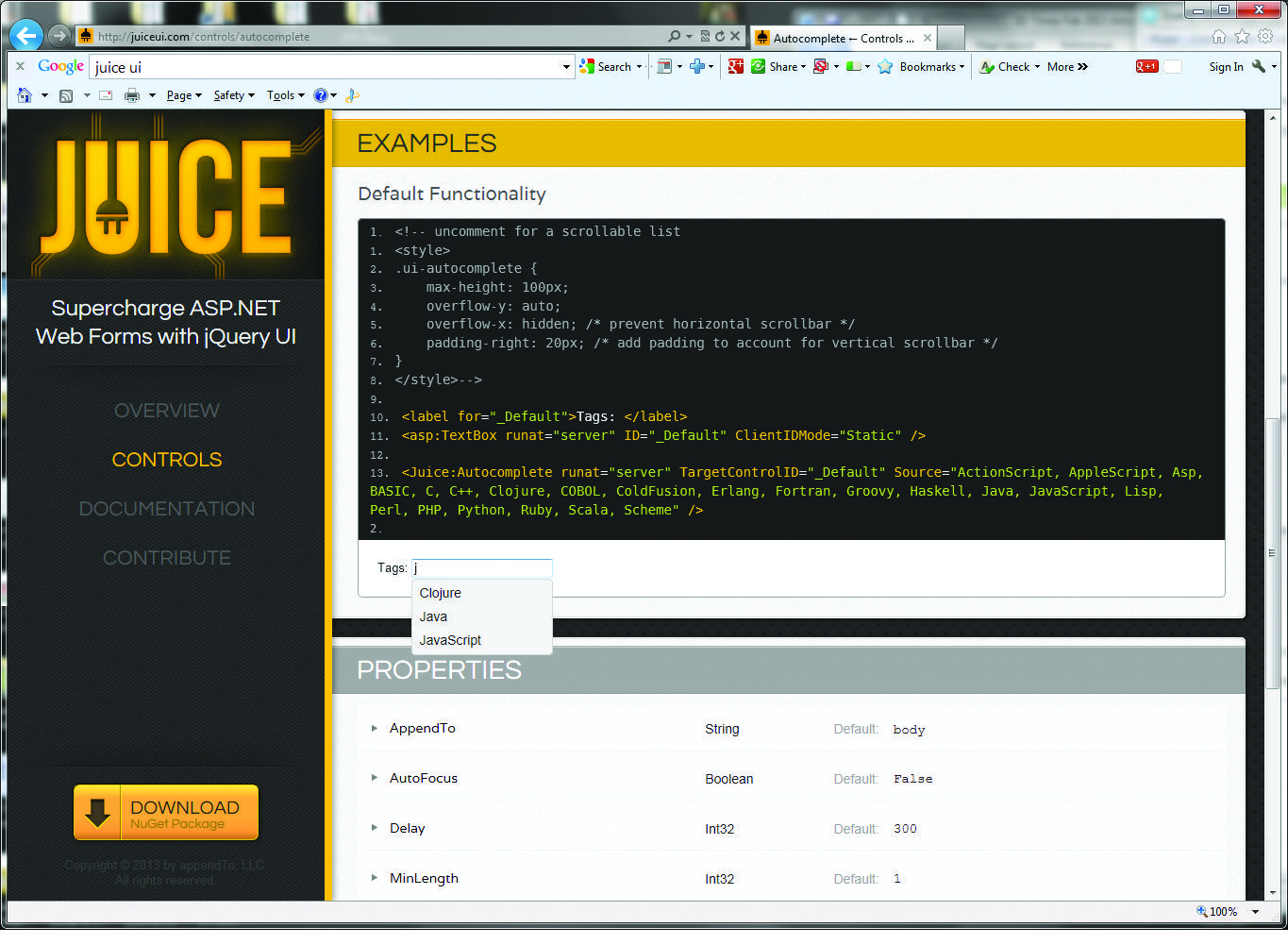
Juice UI: If you wanted a more .NET-friendly version of jQuery UI, then you don’t have to look any further than Juice UI. In fact the tagline of the Juice UI site says “Supercharge ASP.NET Web Forms with jQuery UI.” Developed by the people at appendTo, Juice UI factors highly in the strategy used by ComponentOne to outpace its competition in providing AJAX functionality to its customers.
The Juice UI site shows how easy the library is to use. If you navigate to the Controls area, you can select one such as AutoComplete Interaction, which allows the user to select from a designated list of choices as they type into a textbox.
Farther down the page is an example section that lets the user try out a markup. Figure 2 shows the results of typing the letter “j” into the textbox. The user is presented with a list of choices that contain that letter. More complex uses of this capability spring to mind, such as dynamically providing the list via a Web service call to some remote back end.

Figure 2
Of all the sites that provide these kinds of projects, the ones that let the user see it in action with no effort are by far the best at demonstrating the power of the offered technology.
JavaScript: JavaScript is the language that just happened to be in the right place at the right time. It is not a particularly evolved language in many regards, but like so many things in history, it eventually built so much support and inertia that it became too hard to dislodge.
Microsoft’s Barrette advised the following to those seeking to dig in for the first time: “Learning AJAX and jQuery is not that hard. What is less obvious is writing good quality JavaScript code, because it is so easy to create a big mess. For this reason, I strongly suggest reading ‘JavaScript: The Good Parts’ by Douglas Crockford. Also, learning how to use the IE/Chrome/Firefox developers tools is simply essential.”
In our discussion on the merits of the JavaScript language, Barrette noted, “The only downside I see is that the tooling for debugging JavaScript client code is not as rich as what we are used to when debugging server-side code.” He went on to explain that, in his own programming, he had recently encountered a memory leak issue that was “hard to fix because of the lack of tools.”
As has been said before, a key part of the success of any developer technology is a robust ecosystem. Developers are not and should not be content to just use the tools and components provided by Microsoft as part of Visual Studio. Sometimes the market goes in directions contrary to where Microsoft or any other integrated development environment purveyor wants us to go. It has been interesting to watch cases where the ecosystem seems to understand the path better than Microsoft, yet to its credit, the developer division at Microsoft eventually got the hint. jQuery has in fact been built into Visual Studio since the 2008 edition, which was pretty soon after it was first released.
Future directions
jQuery and other JavaScript libraries will certainly factor highly in future Web-based development in spite of the consensus that JavaScript is a language to be survived rather than loved.
Microsoft has recently introduced TypeScript in an apparent effort to improve on JavaScript, but inertia is on JavaScript’s side. In many conversations, AJAX and jQuery are used interchangeably, even though they are different uses of the same underlying technology (JavaScript).
JavaScript is a must-have skill if you want to work on Web-based applications. Ignore it at your peril, even if all the projects you work on are done using ASP.NET Web Forms. If the component providers covered here are any indicator, things are getting hotter as differentiation in the interactive Web control space sees constant raises of the bar, good things for developers and the users who depend on their browser-based solutions.
#!
The tools for ASP.NET
ComponentOne: After talking to a number of component vendors, the one most focused on leveraging the open-source side of things seemed to be ComponentOne. Russ Fustino, senior developer evangelist at ComponentOne (and a fixture in the development community as illustrated by his recent lifetime achievement award from INETA) explained that his company has built its own open-source project on top of jQuery to enable its AJAX suites. He has great faith that this library, Wijmo, enables ComponentOne to provide customers with not just great free stuff, but also just what they need when they need to spend on development capabilities. ComponentOne has also recently released a free, open-source set of ASP.NET controls built on the Juice UI framework, according to Chris Bannon, product manager for Studio for ASP.NET Wijmo at ComponentOne.
Studio for ASP.NET Wijmo is the company’s suite of components meant to meet the needs of all Web developers, as it is targeted at ASP.NET Web Forms, MVC and HTML5 development projects. “This studio will help your team take on any style of Web development, all while using a single framework,” Bannon said.
This strategy to service all application types from a single framework lines up with a critical need ComponentOne sees itself uniquely poised to satisfy. “Our tools enable Enterprises to build applications that perform well and run on anything from desktops to iPads,” Bannon said. “It is critical that modern applications are accessible from any device, and ComponentOne’s use of HTML5 makes that a reality.”
DevExpress: Julian Bucknall, CTO of DevExpress, explained that its client-side product, DXTREME, was designed around jQuery and Knockout, recognizing that reinventing these widely adopted building blocks would be a waste of time.
This pragmatism is seen throughout the company’s offerings. Bucknall said people should think of DXTREME as a front-end layer to leverage jQuery capabilities needed by ASP.NET developers. According to him, another major theme for DXTREME in the coming months “is better support for server-side.” He went on to explain, “We are implementing ASP.NET server-side controls to facilitate that process for our traditional customers, and with PHP/Ruby/Rails/whatever for other customers.”
In the vein of not reinventing what already works, DevExpress has chosen not to rewrite its traditional ASP.NET AJAX package, DXperience ASP.NET, which has always been targeted at Web Forms. Rather than trying to build a single solution that serves Web Forms, MVC and HTML5, DevExpress has something targeting each. This works well with the company’s subscription model. A universal-level subscription includes everything, and a subscription is also available at a lower cost for just the ASP.NET components, which includes 90 AJAX-enabled controls for Web Forms development, and 45 MVC extensions that leverage jQuery.
The longer history with Web Forms means that some items such as the Spell Checker are not available yet for MVC, but those gaps appear to be closing fast, and the strategy of not starting over has prevented the Web Forms audience from suffering a setback that could occur with a start-over approach.
#!
Gizmox: Gizmox provides various flavors of its Visual WebGui tool suite, and according to Gizmox marketing manager Moran Shayovitch, the company is making major efforts to make inroads for interactive client-side with controls for mobile applications. It also is helping companies port their existing legacy applications to the cloud.
For the first of these, Gizmox offers several flavors of its Visual WebGui product suite. On the latter push, Shayovitch said that in March, Gizmox will release the Instant CloudMove IDE, which, he said, “makes use of the best of migration, modernization and rewrite paradigms, and combines them within one IDE. It is the only product that offers transposition of enterprise and line-of-business client/server apps (VB6, .NET, ASP or Power Builder on the server-side, and any device with any standard OS such as iOS, Android or Win 8 on the client-side) to new hosting environments such as cloud.”
This is a very aggressive offering, but also a compelling solution, given how many companies have legacy applications that need to be moved forward in technology in some way, and rewrites being the least desirable in terms of time and cost. The Instant CloudMove offering is a self-service pipeline that makes use of “predefined-transposition packages” provided by both Gizmox and, with time, third parties. These packages aid in the conversion of the legacy application, and with enough third-party participation, could handle many edge cases as well as the standard client/server legacy applications that litter the landscape of all big organizations.
Telerik: As mentioned already, Telerik has its RadControls for ASP.NET AJAX control suite targeted at providing AJAX functionality for ASP.NET Web Forms development. Telerik also offers its Kendo UI product, which seeks to provide a single resource for developers to get everything they need to build world-class HTML5 experiences.
Chris Sells, vice president of Telerik, said, “Recently, we’ve released Kendo UI Complete for ASP.NET MVC, a set of ASP.NET MVC wrappers around our state-of-the-art HTML5-based Kendo UI controls.” Asked about the feature levels between Kendo UI and RadControls, he answered, “Both of these control suites allow .NET developers to write their code in C# or Visual Basic on the server-side while we generate the HTML and JavaScript on the client-side to interact with the user and the server effectively and efficiently.”
Telerik is also making aggressive strides in mobile browser support. Sells said Telerik supports a “huge range of mobile browsers, including Safari Mobile 3.0+ (iOS), Android Native Browser 2.1+, Skyfire (Android) 2.0+, Opera Mini (Android, Windows Mobile 6.x) 5.0+, BlackBerry Native Browser 6.0+, and IE Mobile 7.0+.
Touch support in the controls is also a central theme, as is OLAP support via Pivot Grid. Helping developers produce a consistent experience across the wide array of browsers is clearly an important goal and has caused an important new capability to be put into the new release of RadControls for ASP.NET AJAX. According to Sells, “In this release we’re giving you the option to output lighter-weight modern browser code to speed download and execution time.” He projected, “We’re going to be doing more of that in the future, too, because we want to make sure our customers can create the best possible experiences with the minimum amount of effort.”






