The 2014 FIFA World Cup comes to a close this weekend with Germany playing against Argentina in the championship game on Sunday. For the past month, millions of viewers have flocked to the Internet and their mobile devices to live stream the event and stay up-to-date on which team was performing the best. But with the high influx of traffic, have these World cup-related websites, mobile sites and applications been performing as well?
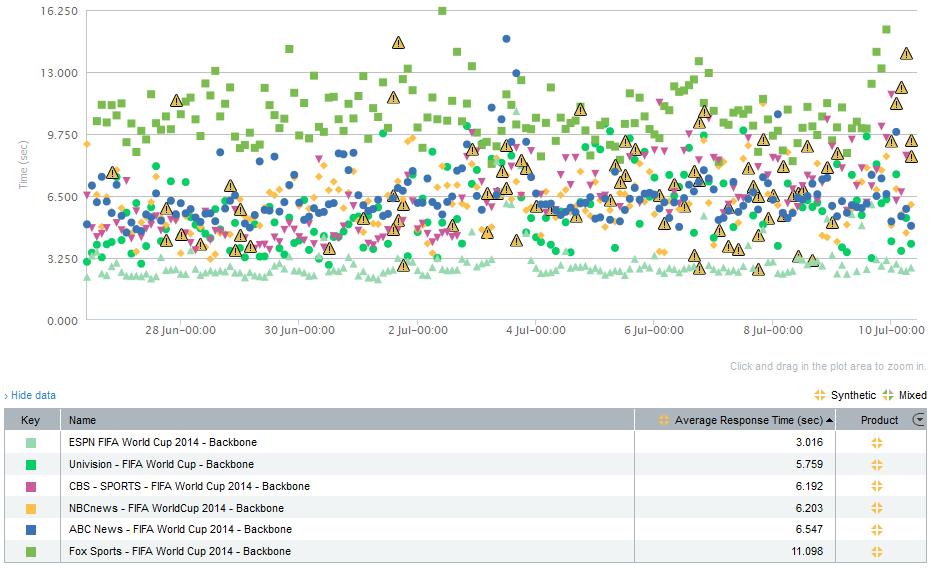
Compuware, an application performance management company, took a look at how FIFA World Cup broadcast partners were performing with the increased traffic. The company found that in the United States, ESPN was the leader in fastest response time and page load, running ahead of ABC, CBS, twice the speed of NBC and five times the speed of FOX.
On a global scale, Compuware found that the UK edged ahead of the US with the fastest response times—both had about 5 second response times—with Brazil at 7.5 seconds and Australia averaging around 10 seconds. For the organizations that didn’t make the top performance list, the question is, how can they improve for the next time?
SD Times caught up with David Jones, field technical support engineering manager for Compuware APM, to talk about what organizations and developers can do to improve their application’s performance before high traffic events like the World Cup, what should they look out for during the event and what they should stay away from.
“FIFA has been really interesting from the standpoint of looking at different strategies companies are using to deliver applications,” Jones said.
When preparing for a high traffic event, organizations should:
- Get some idea as to how their applications are performing from where their customers are coming from. “If all they are doing is testing their site or testing their application from inside their organizations, from their developers own machines, they will not get a reliable understanding as to how the application is performing and that ultimately leads them to draw the wrong conclusion as to what the end user is going to see,” Jones said.
- Look at page weight: the amount of content they are delivering.
- Look at the number of objects being delivered. “This is literally going to impact the speed with which the page loads because the more objects that you deliver the more round trip requests the browser is making to the server and that can dramatically impact end user experience” Jones said.
- Look at the number of connections: When the browser communicates with the server, there are a number of connections it can make. “These physical indictors are the things that we look for to determine how one site is designed compared to another,” Jones said.
Jones added that Compuware’s research shows the sites with fewer objects, connections and less content being delivered tend to perform better than others.
During an event, other than looking at all the internal tools that help monitor the health of an application, organizations and developers should look at external components:
- DNS Lookup: “The challenge is making sure you pick the right vendor, because if that vendor has a problem during the event, it is catastrophic and prevents people to visit your site during the event,” Jones said.
- TCP connect time: “It tends to be an indication into the underlying network health and indicates when there are rooting problems,” Jones said.
- Time to first byte: “This is a very specific indicator as to the application server health, and what we can do is we can see when a server is being inundated with so much traffic that it is actually impacting things at the server level,” Jones said.
- Connect download time: “This gives us good indication as to the help of the content delivery network and making sure the correct content is being delivered,” Jones said.
What to watch out for:
- Graphic risk content: “Organizations really need to optimize their content,” Jones said. “Un-optimized graphic images can absolutely kill the performance of the site.”
- Design centric approaches: “When companies take this approach they tend to have more complex pages, pages tended to deliver more content and they are the ones that suffer the most,” Jones said. “If you start by looking at things from an end user perspective, you are going to have better opportunity to fine tune your application in order to make sure that it is optimized as much as possible for end user viewing.”
“Too many companies take things for granted,” Jones said. “Having only internal visibility really is a common trap.” “If you are not able to understand what the performance is from an end user point of view, then you are really putting yourself at a tremendous amount of risk.”