Exciting news coming from WWDC for all HTML5 hybrid app developers, notably for Cordova and PhoneGap. Apple’s iOS 8 has a new browser engine called WKWebView. As the name implies, this is a real Webkit-based view that can substitute for the traditional UIWebView. Browser engines allow mobile app developers to embed Web content into their app, a core functionality for most apps.
We did many benchmark tests and figured out that WKWebView has a huge advantage in performance, stability and functionality. We believe WKWebView marks a major improvement in performance for hybrid apps that run on iOS. It is a big step forward.
Both WKWebView and UIWebView provide browser rendering capabilities with a JavaScript execution engine. The question is: How are they different, and how are the iOS 8 browser engines improved compared to iOS 7?
In a nutshell, all HTML5-based hybrid apps will run much quicker and become more stable if they use the new WKWebView engine. Hybrid apps are still often considered infamously slow. This new engine clearly solves a major issue in hybrid app development for iOS devices.
Looking at the numbers
To easily highlight the differences between WKWebView and UIWebView, we made a simple hybrid app that is hosted by WKWebView and UIWebView. All benchmarks were run in the application. We used two iPhone 5s: one with iOS 8 beta and one with iOS 7.1.1.
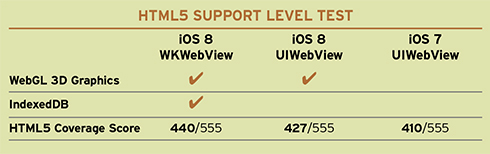
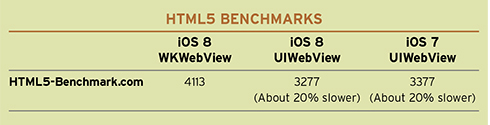
HTML5 support level test: To begin our comparisons, we executed the HTML5Test.com benchmark. Below are the differences between those three engines. Interestingly, there are some APIs that are only available in WKWebView. Since UIWebView is running on top of WKWebView, we first assumed all of the API sets are inherited. That was wrong.
WebGL is now enabled: Until now, WebGL was a hidden feature in iOS 7 that could not be enabled by the developer. But starting in iOS 8, WebGL is now officially supported in both WKWebView and UIWebView. This is huge for developers who require native-level 3D animation capability, especially for game app developers.
IndexedDB is now supported: IndexedDB is a persistent database engine for managing structured data with transaction support. It allows a more advanced query engine and a sophisticated API set. Now that IndexedDB is supported, managing huge amounts of data has gotten much easier.
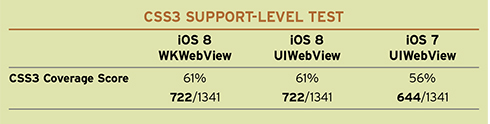
CSS3 support-level test: We also wanted to check for any improvements to CSS3 capabilities. We did this by running the CSS3Test.com benchmark suite.
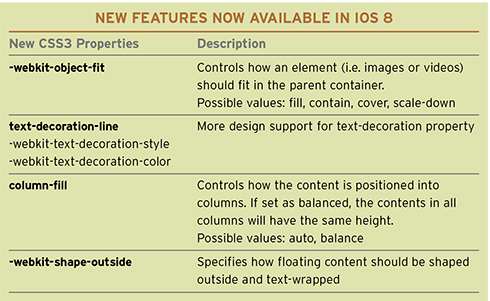
There seems to be no difference in CSS3 support level between WKWebView and UIWebView. However, iOS 8 has implemented many more CSS3 features than iOS 7. Here are some of the new features we have confirmed and are now available in iOS 8:
And Apple notes that the subpixel rendering is now on by default, which means all apps will get a clearer and crisper look. In some situations, the rendering result may be different. It is suggested to check all pages if they have any corrupted design.
JavaScript benchmarks
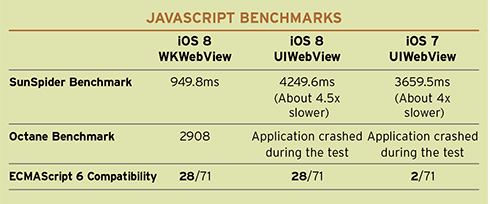
We used the well-known SunSpider benchmarking tests, which measure JavaScript execution performance. We also used another program to check against ECMAScript 6 compatibility.
We see a significant performance increase when running the SunSpider benchmark suite on WKWebView. WKWebView now uses the Nitro JavaScript engine, which has JIT (just-in-time) execution functionality, and the benchmark app runs 4.5x faster than UIWebView. It is a serious performance increase that all hybrid app developers can take advantage of.
We also noticed a reduction in memory usage when testing under the Octane benchmark. Whereas UIWebView engines just crashed during benchmarking, WKWebView was able to display the final score. This will also make developers very happy.
A real-world example
We picked a Canvas-based benchmark to see how iOS 8 WebKit view improved overall performance.
You can definitely see a difference when running on WKWebView. It was much smoother with better performance. It appears that an average 20% performance increase is likely to happen for these types of JavaScript-based apps.
API changes: WKWebView has a completely different set of APIs than UIWebView. So, it’s just not a simple string replace that can make the replacement happen.
The most notable change is that WKWebView now has a mechanism to communicate between the native layer and the browser layer. Until now, it was technically possible but not very straightforward. For example, Cordova utilizes internal AJAX an IFRAME element to pass the data. WKWebView provides a direct way to send data between the layers. It will be much more accurate and take much less overhead compared to the UIWebView way of sending messages.
Using WebKit Engine with Cordova/PhoneGap
PhoneGap with WKWebKit significantly increases application execution speed and stability without changing any code on the developer side.
Unfortunately, it is not all good news for PhoneGap developers. The current version of PhoneGap includes UIWebView as a core piece. In order to use the WebKit Framework with PhoneGap, there are some deep issues. In Apple’s release notes, the conflicts between PhoneGap and the WebKit API are highlighted:
Applications that use Apache Cordova/PhoneGap are broken due to a bug that causes the window.navigator.userAgent object to become undefined when window.navigator is replaced by a pure JavaScript wrapper object.
We expect these issues to be resolved soon, but be sure to go in with your eyes wide open, as always.
Ending on a high note, Apple has introduced one more bit of happiness for PhoneGap developers: the new Swift programming language. PhoneGap has a powerful feature called Cordova Plugins where developers can wrap native code and have it be callable from JavaScript. Starting now, you can use Swift to develop the plugins. Leveraging iOS native features in hybrid apps has gotten much easier.
Final thoughts
Sometimes it is easy to blame Apple for focusing on native development exclusively. In many ways this is understandable. But with the new release of iOS 8, there are many reasons for hybrid app developers to be excited. Performance is probably the biggest—maybe only—legitimate criticism of HTML5 hybrid app development. iOS 8 has changed that equation significantly.
And for the many Cordova/PhoneGap hybrid app developers out there, WKWebkit and Swift look like serious improvements specific to your issues. It is not all perfectly smooth, and some issues remain. But considering the significant gains in performance, improving the Achilles’ heel of hybrid app development on iOS devices, iOS 8 should really appeal to hybrid app developers.
Remember, historically the iOS adoption rate has been very quick. Currently, more than 90% of Apple mobile devices are running iOS 7. That is impressive. And there’s no reason to believe that trend will change. Hybrid app developers should start to dig in to iOS 8 immediately.
At the same time, the environment for Cordova/PhoneGap apps continues to improve. Combined with modern User Interface (UI) frameworks like Onsen UI, iOS 8 has ended the “PhoneGap is slow compared to native” arguments. More games and apps will be developed in a hybrid environment, playing a bigger and bigger role in application development.