Here’s a quick branding tip about styling the SharePoint ribbon group headers.
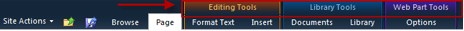
In the out-of-the-box v4.master master page, the SharePoint 2010 ribbon is a dark blue color, and unselected ribbon tabs stand out just fine against the dark background, like so:

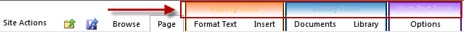
But what if you have custom branding that calls for a very light background color in the ribbon? You might end up with something like this:

Kind of hard to read, wouldn’t you say?
There are eight different colors used for the ribbon header groupings:
• Orange (Editing Tools, Media groups)
• Light Blue (List Tools group)
• Dark Blue (Library Tools group)
• Teal (Table Tools group)
• Green (Links group)
• Magenta (Picture Tools group)
• Yellow (Page Tools group)
• Purple (Web Part Tools group)
To fix this little annoyance, all you need to do is override the CSS classes from corev4.css to set the header text to whatever color you’d like the unselected state to be. Here are the classes for each color:
Orange: .ms-cui-cg-or, .ms-cui-cg-t
Light Blue: .ms-cui-cg-lb, .ms-cui-cg-t
Dark Blue: .ms-cui-cg-db, .ms-cui-cg-t
Teal: .ms-cui-cg-tl, .ms-cui-cg-t
Green: .ms-cui-cg-or, .ms-cui-cg-t
Magenta: .ms-cui-cg-mg, .ms-cui-cg-t
Yellow: .ms-cui-cg-yl, .ms-cui-cg-t
Purple: .ms-cui-cg-pp, .ms-cui-cg-t
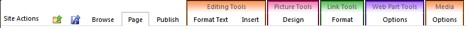
Simply change the color attribute to your desired color and your ribbon becomes instantly more readable! In the example below, all the group headers are set to the same color, but you could have each grouping header be its own separate color if you wanted.

There, much better!
Ryan Keller is a consultant with SharePoint911.





