
The WebKit team announced new features in Safari 15.4 that include changes to HTML, CSS, typography, and more.
WebKit is the web browser engine used by Safari, Mail, App Store, and many other apps on macOS, iOS, and Linux.
Through WebKit’s addition of lazy-loading images with the ‘loading’ attribute on the <img> element, developers can now instruct the browser to defer loading certain images until the user scrolls near them.
WebKit also added support for the global ‘autofocus’ attribute. The elements that should be focused on can be indicated when the page loads or when a ‘<dialog>’ is displayed.
Several additions to CSS in 2022 offer new abilities for web developers to architect their code, making it easier to reuse code, create design systems, and integrate with complex applications.
To provide a way to apply CSS rules conditionally based on the contents of an element, WebKit added support for the ‘:has()’ pseudo-class.
Also new on the CSS side is support for Cascade Layers, a way to organize styles into layers where specificity is calculated independently inside each layer.
Web developers can now create a “framework” layer and a “custom” layer — assigning all the CSS from a 3rd-party framework to the “framework” layer, and writing their own code in the “custom” layer.
WebKit also added support for CSS Containment with all four types: size, layout, style, and paint with the ‘contain’ property.
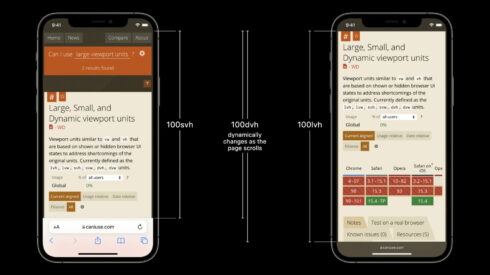
WebKit aimed to tackle common pain points for developers that up till now didn’t have a tool that would work similar to existing viewport units. As a response, they now have access to new Viewport Units that support logical dimensions.
Safari 15.4 is available today for macOS Monterey 12.3, iPadOS and iOS 15.4. Additional details on the 70 additions to WebKit are available here.