
Application visual management company Applitools released Root Cause Analysis (RCA) today, a module for the company’s visual testing suite that allows for more accurate identification of bugs in web applications through automated tests and visual comparisons.
The utility is capable of automating much of the time-consuming effort that goes into pinpointing which elements of a web application’s Document Object Model (DOM) or Cascading Style Sheet (CSS) are tied to visual differences in the application, Applitools explained.
The tool automates:
- Building the application
- Getting the application to a testable state
- Getting the application’s baseline DOM and CSS rules and choosing which are the most relevant to visual bugs
- Taking screenshots for comparison
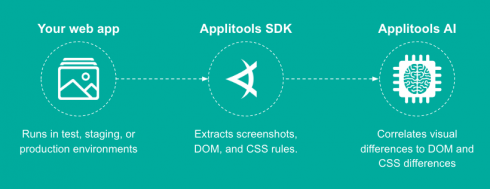
The RCA module then sends that information to Applitools’ AI cloud, where it’s analyzed for visual differences and which CSS and DOM rules are governing them. These are then visualized in the program’s Test Manager, where the user can manage errors or report bugs.
“Root cause analysis for visual testing will significantly shorten the mean time to resolution of application bugs from hours down to minutes,” Adam Carmi, CTO of Applitools, said in the announcement. “By identifying the exact location and cause of a visual bug within a few lines of code rather than sifting through hundreds or thousands of lines of code, the increase in productivity from developers and QA teams creates a lasting benefit to the application and product owners, digital transformation managers, and ultimately, the business’ bottom line.”






