Cypress is by far the fastest growing cross-browser, front-end developer friendly test automation framework. It is an MIT-licensed open-source project, backed both by a strong community and by a commercial company that provides additional optional services. Cypress development is happening quickly, aiming to close some of the painful gaps in the cross-browser testing space.
Cypress is growing so fast due to many reasons.
Cypress is equipped with a set of capabilities that makes it easy to use ,which is appealing to developers and QAs alike who like to use JavaScript or TypeScript. Since the tests run inside the browser itself, an additional benefit of Cypress is the execution speed and debugging capabilities. While the tests run in the browser, Cypress also uses a node server as its proxy. The browser and the Cypress Node process constantly communicate to perform tasks on behalf of each other, like mocking the network requests from tests, and more.
RELATED CONTENT: Cypress: The future of test automation
Cypress supports the majority of popular browsers like Chrome, Firefox, and the new Microsoft Edge browser. The test runner is framework-agnostic; thus it can work with both popular major web development frameworks like Vue.JS, React, Angular, Elm, but can as easily test any site.
Development and test teams can easily integrate their Cypress test suites into any CI/CD pipeline to run the end-to-end tests as part of their nightly cycles, per pull request or other triggered event.
Cypress is a fully featured test runner, creating test reports and saving videos and screenshots during the test runs. This allows companies like Cypress.io (the authors and maintainers of the open-source Cypress test runner), Perfecto, AWS Amplify, and Browserstack to provide additional QA services like running tests at scale, storing, and showing test results, and integrations with the source code providers.
While we listed above the fundamental capabilities and benefits of Cypress, there is a large set of additional advanced abilities of the framework that teams must know to maximize the value from this technology.
1. The tests run in the same browser window as the application itself
I know, what is the big deal, right? Well, the most popular unit testing runners like Jest and Mocha execute the tests in the Node terminal using a JavaScript browser emulation, and thus are incapable of showing the true browser behavior. The other end-to-end test runners like Selenium and WebDriver.io run the application in the browser, while the tests run in a separate process outside the browser, sending the commands to the browser via a driver. By running the tests in the same event loop as the app itself, Cypress can retry its test commands synchronously while the application is waiting to continue. If a button is temporarily disabled while the application is fetching more data, no big deal — Cypress automatically tries again, giving the application code a turn. The button becomes enabled, and the test clicks it. The built-in retries are a big reason the developers find Cypress tests more reliable, because some of the testing flake is thus removed (not all the flake of course).
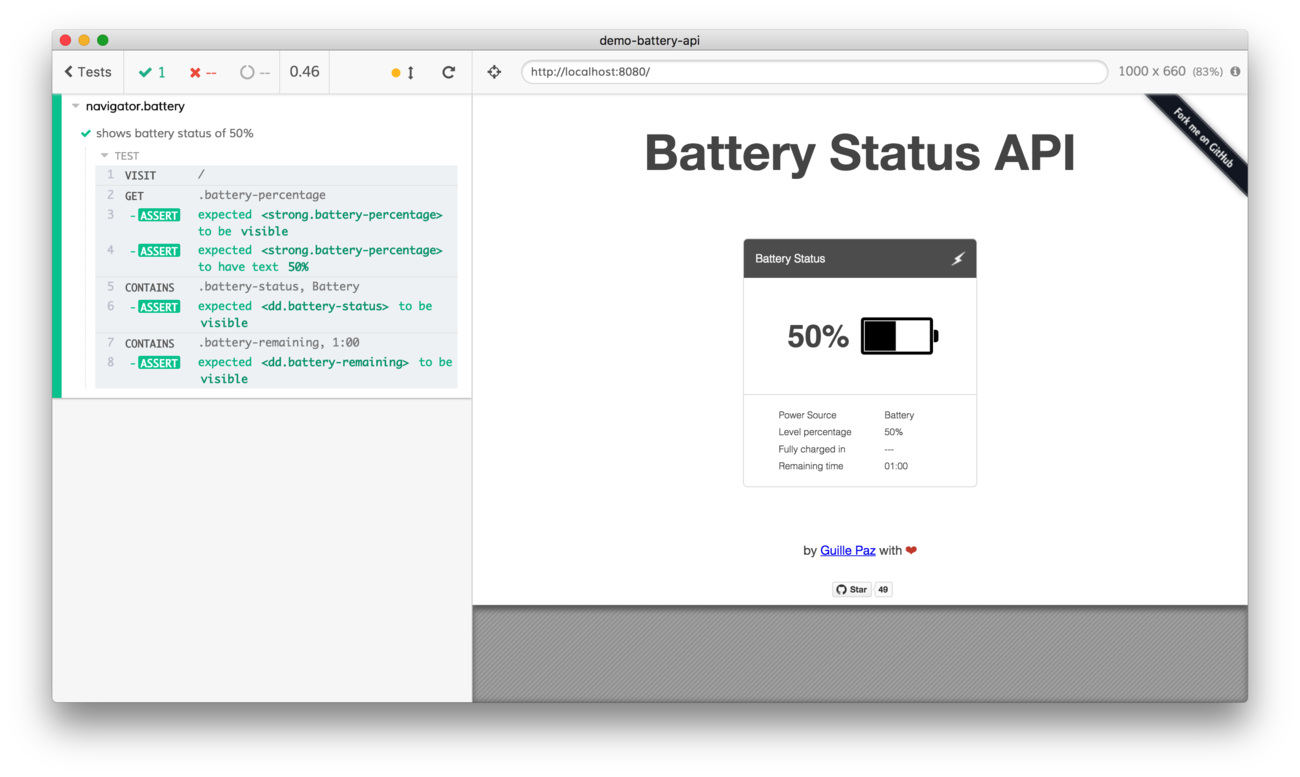
Running tests in the browser also gives the test writer a superpower — they can access any browser API directly from the test. Take a look at the screenshot below — this is a Cypress test for a web page that shows the battery status, which the app gets from the “window.navigator.battery” object the browser provides.

The test “simply” grabs the browser object the application is going to use and mocks the desired values, then loads the application and confirms its renders the expected values.

This is just one example of what is possible to stub during tests. There are many others, just like there are many browser APIs and application methods we might need to access during testing. Cypress includes the sinon.js library with its powerful arsenal of stubs and spies that can be utilized by Cypress to expand your existing test automation scenarios.
2. Testing Network Control and Periodic Network Requests with Cypress
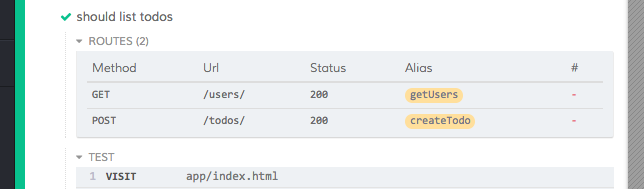
While running E2E tests, you can confirm the application is making the expected network calls. Cypress comes with the full network spying and mocking capabilities, allowing the developers to even run the front end without the back end, or with only some calls stubbed. The intercepted or observed HTTP network calls are shown in the Command Log, and the test can perform assertions against the calls to confirm the request and the response data.

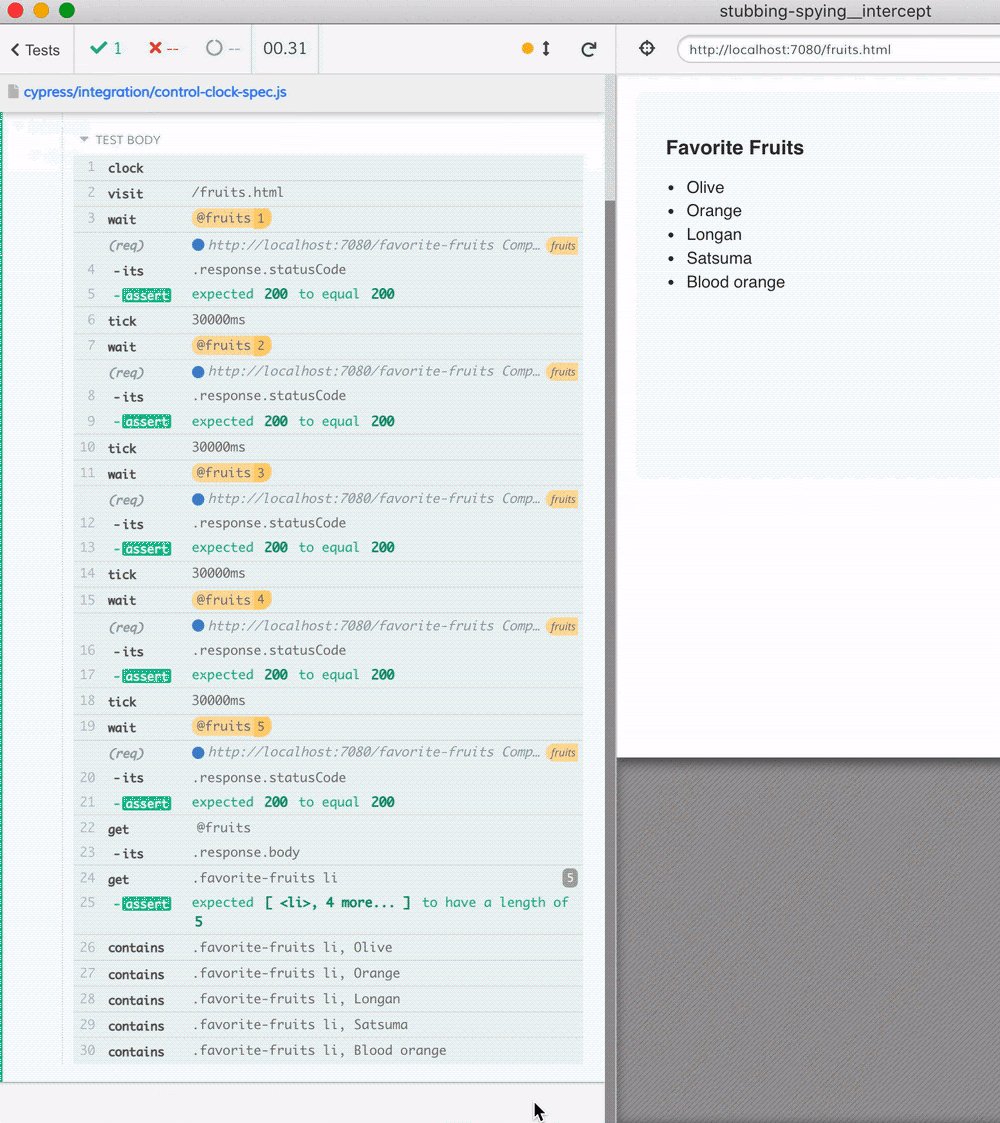
With the additional capabilities in cy.clock() APIs, teams can also check their web applications with setting of time-intervals. Think about creating a test that validates a specific functionality on the web, and then adding a timer to perform this test every specified time (e.g., every 30 seconds). This allows validating web apps with dynamic content and context-based user input or events that causes outputs on the app to change, but still run the tests in milliseconds.

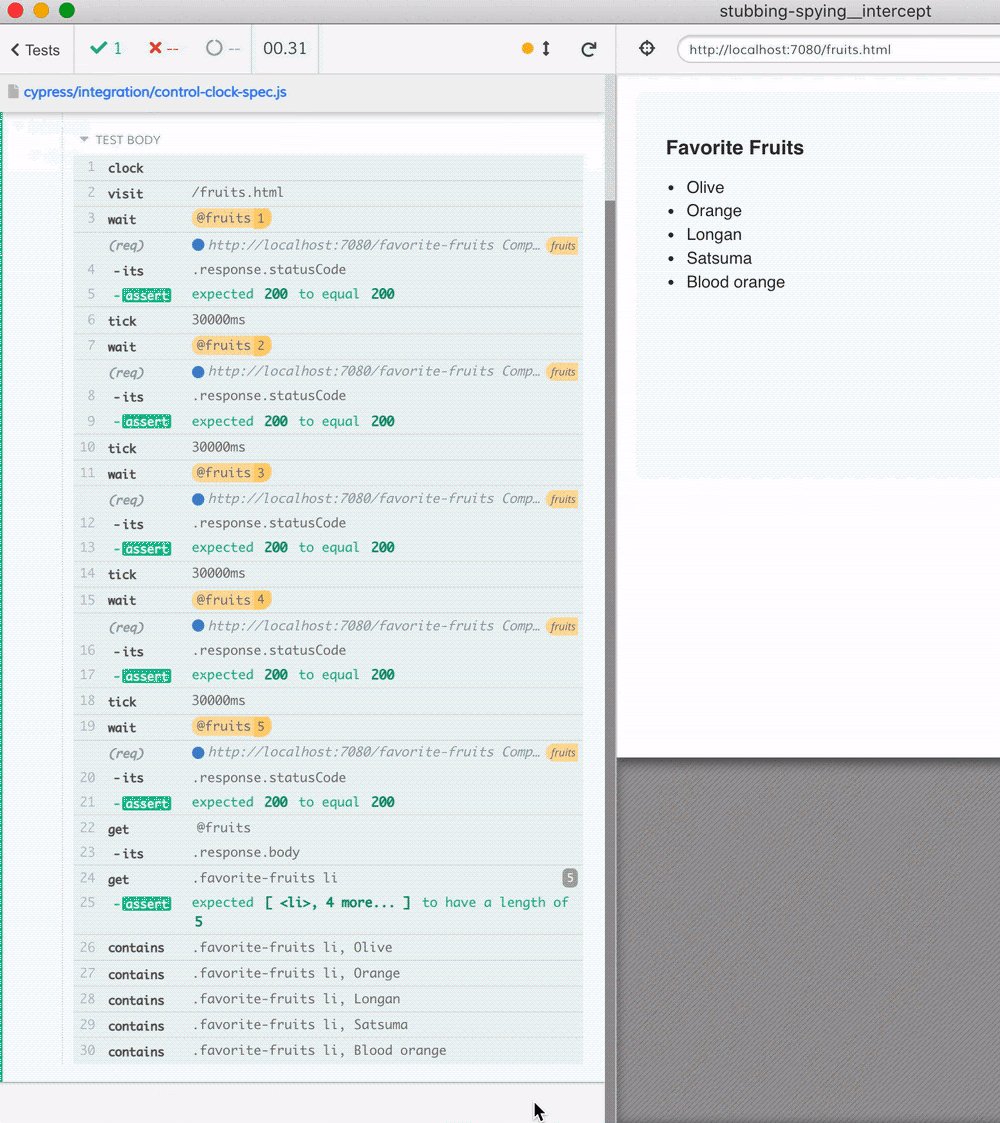
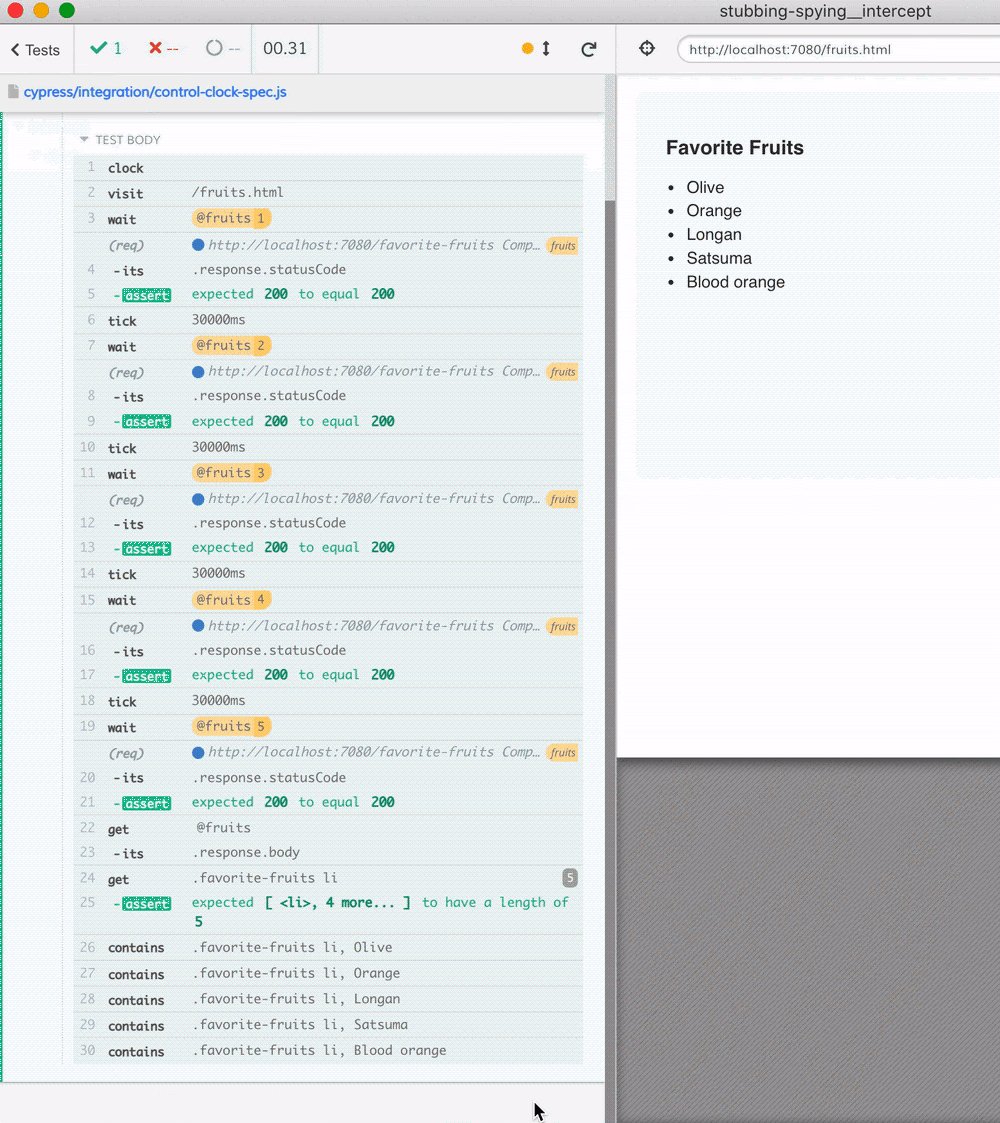
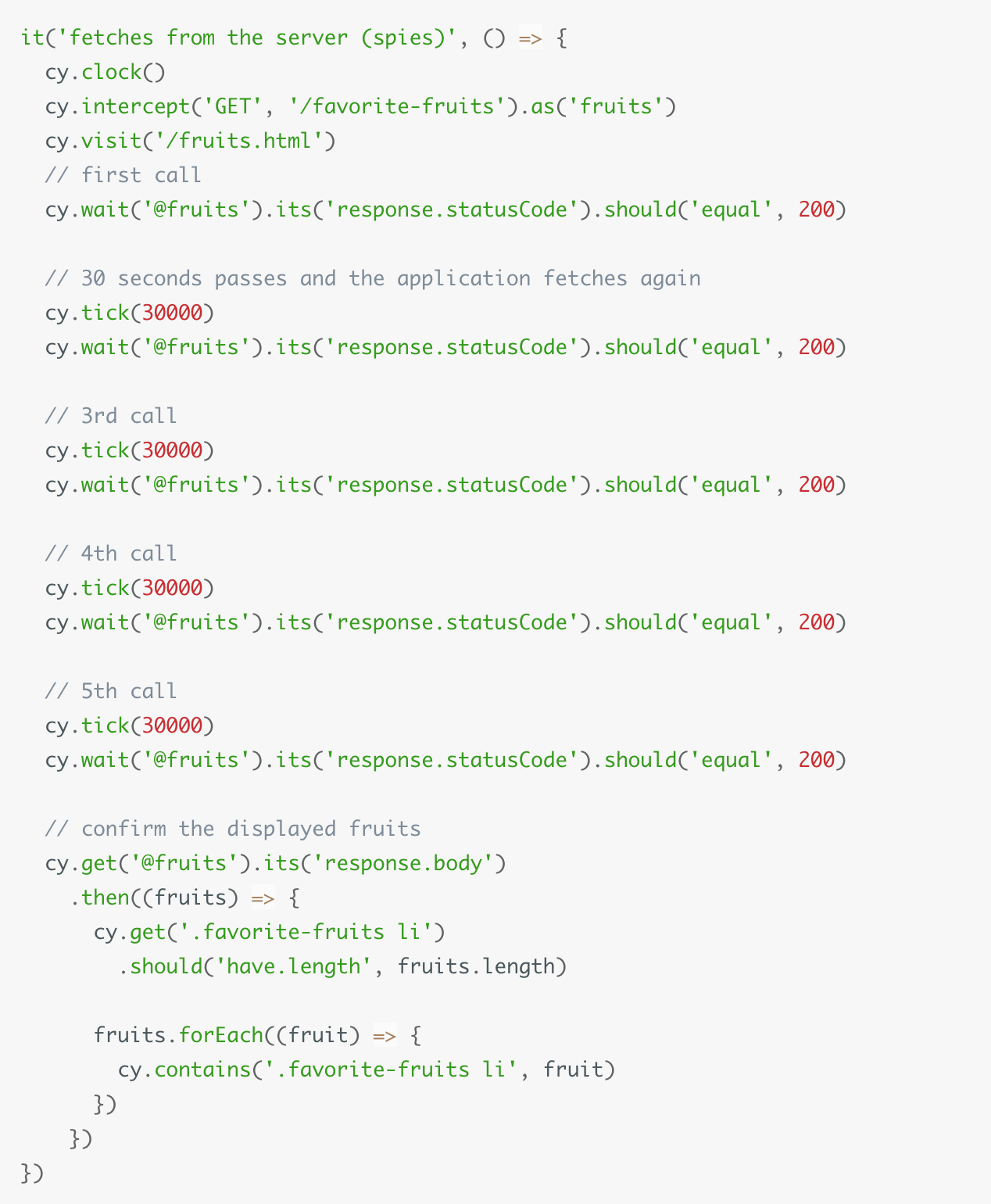
For example, the above test confirms the application makes a network call every 30 seconds to fetch the new list of items from the back end. By controlling the application’s clock from the test, we can finish the entire test in 300ms!

This is the Cypress test that uses synthetic clock to speed up the test execution and observes the network calls using cy.intercept command.
3. Debugging with Cypress and the Command Console
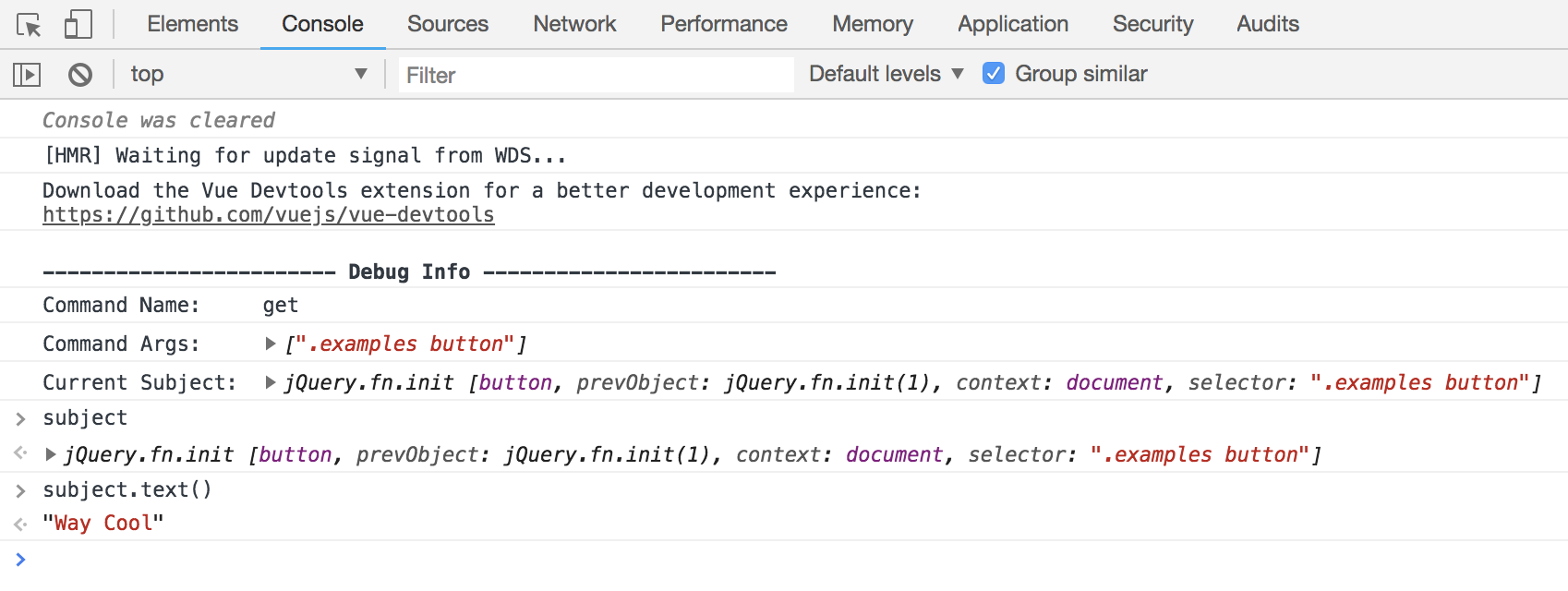
One of the key features and benefits to developers using Cypress, is the advanced debugging abilities. The Cypress tests run in the browser, so developers can use the powerful browser DevTools to observe the application messages, determine element locator information, traverse the error stack traces and much more. These integral parts of the framework contribute to the stability of the test code and the fast remediation of flaky tests and/or defects.

The above image shows how clicking on any test command in the Command Log prints additional debugging info in the DevTools.
4. Running Cypress on Continuous Integration Services
Cypress is an application built on top of Electron (just like VSCode and Spotify desktop apps) that can be executed on any operating system: Mac, Linux, and Windows. The developer can install Cypress using the standard “npm install –save-dev cypress” or “yarn add -D cypress” commands. The same installation and run commands work on most CI systems right out of the box or when using one of the Cypress-provided Docker images.
The company does not need any additional CI services or platforms to run end-to-end tests; Cypress is running on your CI services. There is a big plus though: on every platform the “cypress run” command saves the video of the entire test run automatically. The video contains the full browser window, showing both the test commands in the Command Log and the application. The video allows anyone to quickly debug a test failing on CI.
In addition to the video of the test run, Cypress automatically saves the screenshot of each failing test at the moment of failure. The screenshots offer additional help in debugging the CI failures.
While all CI services should work with Cypress, there several CI services that offer additional tighter integration with Cypress Test Runner. CircleCI, GitHub Actions, and Netlify Build have Cypress-specific modules that the Cypress team maintains that allow correctly configuring Cypress installation, caching, and running on those providers with minimal configuration. See the presentation https://slides.com/bahmutov/ci-triple for details.
5. Cloud Testing for Cross Platform Coverage and Scalability
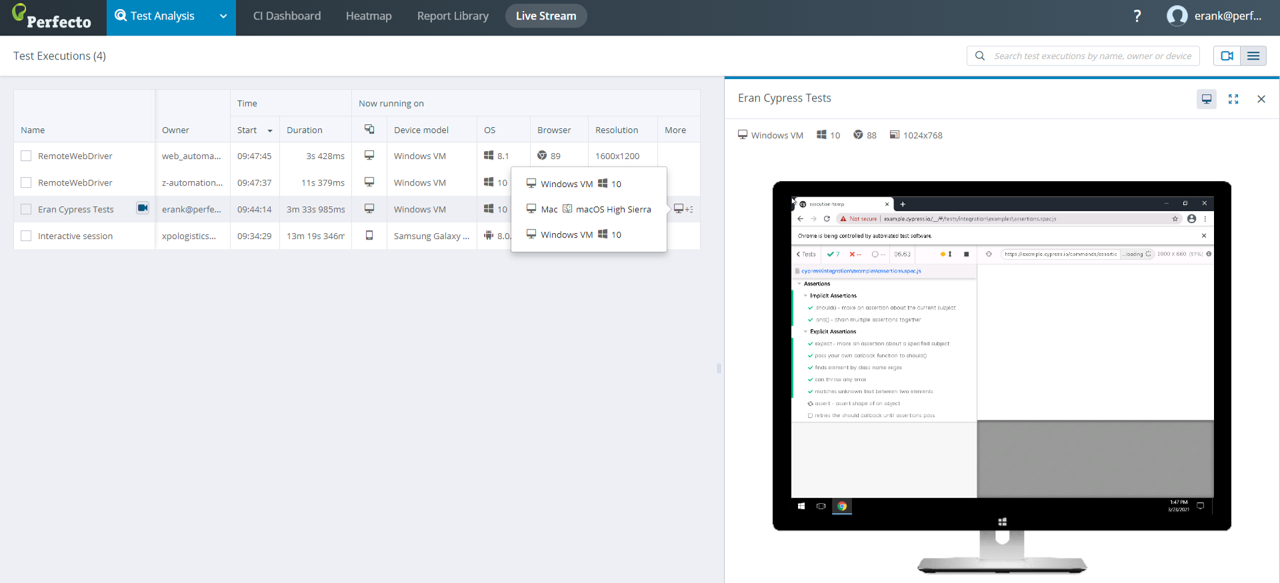
Cypress as an open-source and open platform allows other cloud vendors like Cypress.io and Perfecto, to extend the testing coverage and the velocity of test execution. The way it works is through a newly modern SDK that packs, uploads and executes the cypress tests (JavaScript, TypeScript, Cucumber and JavaScript) in the cloud across platforms and geographies as specified in a JSON configuration file by the developers. Among the benefits of this integration are not only the scale and ability to maximize parallel testing across infinite number of browsers, but also to enable teams to agnostically keep up with all latest and beta versions of each browser as they are being released to the market.

The image above is a screenshot of Perfecto cloud platform running Cypress tests against your site and storing all tests artifacts for the team to access later.
6. Visual Testing Across Browsers with Cypress
An additional and important aspect of web application testing, especially in the era of digitalization, is the look and feel of the app across different platforms, screen sizes and resolutions, and technologies. Cypress can perform various visual tests from screenshots and others, but also integrateswith tools like Applitools, Percy.io, Happo.io and others for visual testing at scale. Using the eyes technology within the Applitools SDK, teams can capture different screenshots of the web app DOM, and compare them with other virtual platforms to identify visual and functional defects in the app.
7. Extend cypress with plug-ins
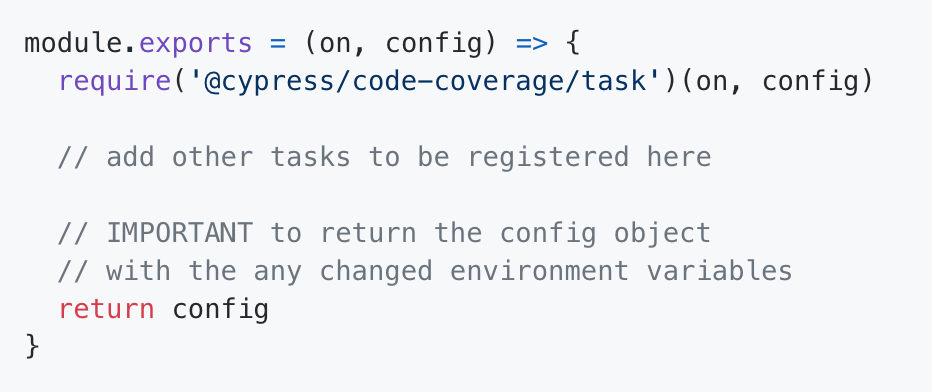
There are so many opportunities to leverage existing plug-ins that were already developed like Cucumber syntax, Rollup bundler, code coverage libraries and more, but also create and contribute new plugins to the growing directory at https://on.cypress.io/plugins.

The code above shows how to add the code coverage plug-in to the Cypress project. Most plugins just require a single code line and can modify the Cypress behavior in substantial ways.

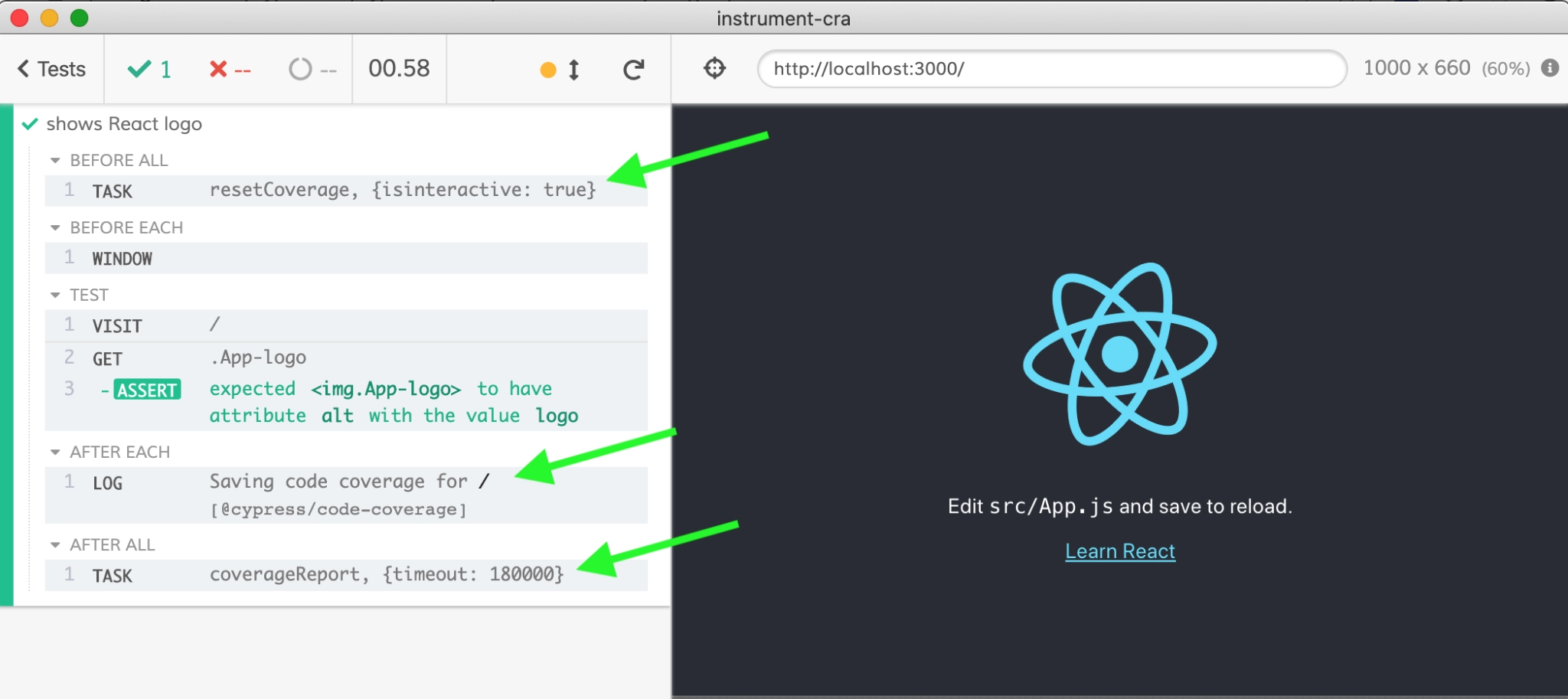
While running E2E tests with the code coverage plug-in installed, Cypress shows additional test steps performed to save the code coverage information and generate the code coverage report after the test run.
The bottom line
It is important to understand that like any technology, there are few limitations and tradeoffs that the users should be aware of. Some of these are temporary, like Safari browser support, and some are permanent (multi-tab automation support). The Cypress team is actively releasing new versions with innovative abilities. Currently, the team is focused on a component testing feature that allows one to test React and Vue components in isolation. Instead of having components rendered inside a terminal, Cypress renders components in a real browser. Since the components users are testing are visible in the browser, this makes it easier to test and debug when a test fails.
The future of Cypress is bright, and brings a lot of innovation, ease of use and productivity to the end users. If you have not yet started looking into Cypress — you should. If you started to adopt Cypress, it is a great time to explore some of the above cool and advanced abilities.







