
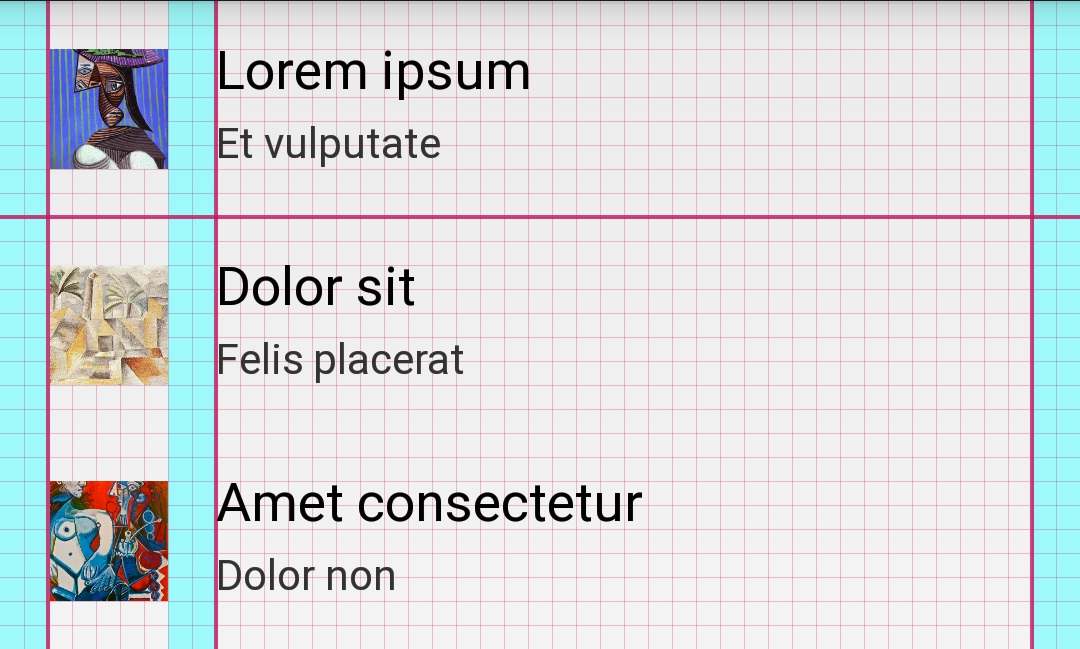
Android L’s material design is a new style of visual, motion and interactive design that can be applied to Android apps. But with this new functionality, developers have to start thinking about baseline grids, keylines and spacing markers. As a result, UI engineer Lucas Rocha, currently at Mozilla working on Firefox for Android, has created a way for developers to define and render UI specs on top of their Android UI.
“I found myself wondering how I could make it easier to check the correctness of my Android UI implementation against the intended spec,” Rocha wrote on his blog. “Wouldn’t it be nice if you could easily provide the spec values as input and get it rendered on top of your UI for comparison?”
Design specs can be defined programmatically through an API or JSON files. Specs can define features such as visibility, offset, size, color and more.
According to Rocha, the easiest way to draw a spec on top of a view is to enclose it in a DesignSpecFrameLayout, which allows users to toggle baseline grid visibility, change baseline grid cell width, change baseline grid color, toggle keyline visibility, change keyline color, add keylines, toggle spacing marker visibility, change spacing marker color, and add spacing markers.
“I hope this becomes a useful tool for designers to communicate their intent in a computer-readable way,” Rocha wrote on his Google+ page.
The code is available on GitHub and can be found here.






