You probably haven’t gone a day without seeing a new article about a new low-code or no-code product (LCNC) that is going to revolutionize the way you build apps, save you enormous time, and with that, cost savings that justify learning, implementing, and deploying this new tooling. Quantifying the value of tools like this is different for every team, as everyone has different pain points and usually, there is a mismatch in what the delivery team sees as pain points, and what management sees as pain points.
One significant pain point that executives and management are concerned about is user experience. For the last 10 years, promoting the value of user experience (or more recently simply “design”) has gone beyond just the UX design team in an organization to management teams and even the board room. The reason? Revenue. Higher customer satisfaction delivers higher returns, and a great digital product experience is driving this. In their 2018 “The business value of design” report, McKinsey sees a two-to-one improvement in revenue, and a 21% increase to shareholders for companies that are strong in UX practice vs. companies that are not. At the same time, IDC forecasts that close to 60% of part-time application developers will be low-code developers by 2025 and, that correspondingly, roughly one-third of full-time application developers will be low-code developers by 2025. This means LCNC tools aren’t going away, and drive for more design is top of mind at the top of every organization.
Defining Low-Code vs. No-Code
To understand the difference between a low-code tool and a no-code tool, here are definitions that you can use:
- Low-Code platforms accelerate app delivery by dramatically reducing the amount of hand-coding required in the user interface and connections to databases and back-end services. The code output from these tools can be handed off to development teams to finish the application.
- No-Code platforms enable anyone in an enterprise to build applications in a visual, WYSIWYG environment. Typical no-code development platforms include strict guidelines in the app dev process, with the guarantee that anything the platform can build will be runnable and usable without any professional development to finish the application.
Note: Many vendors today lump tooling like API Management and RPA (Robotic Process Automation) into the LCNC category. For the purposes of this article, LCNC tooling is specific for app dev, with code output or a running app that a dev team can continue work on or a citizen developer can deploy to their stakeholders.
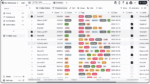
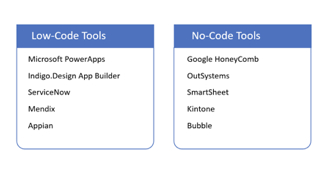
While there are dozens and dozens of products in this space, here are a handful of vendors in each category to help you differentiate vendor capability as you do your own research for your needs.

Figure 1: Example of vendors in the LCNC category.
Measuring the Value of User Experience Design
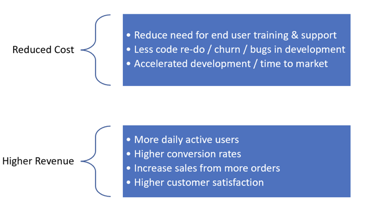
Justifying the time and cost of design can be challenging, as the returns aren’t always as clear before a product is delivered to market. However, there are enough case studies, analyst reports and anecdotal experiences to quantifiably demonstrate the value of user experience design. When starting a new project, start with KPIs in two areas that can be tracked over time to demonstrate value – reduced cost and increase revenue.

Figure 2: KPIs that measure value of user experience investment.
When a product has market success from an exceptional user experience, word of mouth and product recommendation brings a “viral” effect, potentially propelling a product into a different realm of growth than ever anticipated.
The Design Challenge in Low-Code & No-Code
While user experience design is proven to be a key differentiator in the market success of an application, the trend of LCNC development tools mostly ignore the level of customization and experience that a design team and stakeholders would consider differentiating and exceptional. The success of this new product category largely depends on the tooling have strict rules, or guardrails, that the user must live within to deliver a positive outcome. These guardrails usually include:
- Limited app layout capability or a templated driven design
- Limited responsive design for mobile / tablet UX
- Limited theming and branding
- Limited custom interactions
- Limited UI controls or no extensibility to add your own UI controls
- Zero integration with design tools
The benefit of accelerated time to market is potentially significantly higher, but the experience, which is driving the higher revenue KPIs, is usually lost in this process.
The Future: Merging Low-Code & No-Code with Design
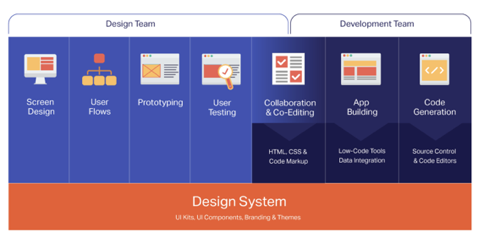
To overcome the lack of design capability in LCNC tools, a new category of tooling has emerged that bridges the need for an exceptional user experience plus the time/cost savings and accelerated time to market that LCNC tools promise. These new digital product design platforms level up the importance of standardized design practices (like design systems, UI kits, user testing and design tooling) and merge them with standardized development practices (like DevOps, developer IDE’s and code generation).

Figure 3: Example of the tool chain in a digital product design platform.
While still in their infancy, the necessity of high-fidelity, designed experiences in both internal applications and public-facing apps is forcing the merge of these practices and tools in the enterprise. The gap in the LCNC space is that these tools usually start with some sort of workflow UI or developer-focused experience like an of screen/code builder, while a structured UX process always starts with customer research, then prototypes, then user testing, in an iterative process that includes stakeholders the entire time before developers ever write a single line of code.
With digital product design platforms, digital product teams and experience the full iterative lifecycle of design and development plus the exceptional results that can deliver viral adoption of their products.
To give you an idea of what this process might look like, here are two end-to-end scenarios that describe what this future of application development will look like:
- A design team kicks off user research and a prototyping phase of a new app with stakeholders. The design team is using a vector-based design tool like Sketch, Figma or Adobe XD to design prototypes. After a series of iterations with stakeholders, the design is handed off to a development team, who then imports the approved vector designs directly into their LCNC tooling, eliminating 100% of hand-coding of screen design or UI interactions.
- Your LCNC tool imports your organization’s design system, including all the vector representations of UI controls and UI patterns, into the LCNC Toolbox. The design and development team are collaborating with stakeholders in a co-editing experience that is not just building a prototype but building real app code that a development team can merge with their codebase in their IDE and source control system of choice.
Both scenarios will save months of development time, result in zero UX bugs, ensuring higher customer satisfaction, and reduce time to market with significant cost savings. Plus, the application produced is pixel-perfect to the design, which was tested with and approved by stakeholders.
The key to this process is more integration / extensibility of tooling rather than a ‘single tool’ that solves all the problems in delivering digital products. The “platform” should be looked at as more of a standardized tool chain than a single product. Today there are tools like Figma that have extensions to integrate UI controls directly from GitHub, and platforms like Indigo.Design that can do user testing and even generate usable, testable code from a vector tool like Sketch. However, the success of this app development future depends not only on more integration points in these tools to improve handoffs from phase to phase, but more importantly, the cultural change in design and development teams to work together to accelerate business outcomes vs. sticking with the old way of siloed software development.