You hear how easy it is to migrate your SharePoint 2010 to SharePoint 2013. Take the databases, back them up, and restore or attach them to the new 2013 infrastructure. Sounds easy enough right? But what about all the custom code solutions we had made in our site collections to get things working as desired?
Start with the RMR Strategy
Don’t try to Google or Bing it; I made up this strategy over time through my many SharePoint migrations. The RMR Strategy stands for “Rebuild, Migrate, Remove.” The first thing to do is to build an inventory of your SharePoint sites. There are various ways to achieve this, but the simplest would probably be a PowerShell with export to CSV file:
Get-SPWebApplication http://intranet.contoso.com | Get-SPSite -Limit All | Get-SPWeb -Limit All | Select Title, URL, ID, ParentWebID | Export-CSV C:siteinventory.csv –NoTypeInformation
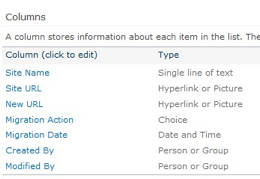
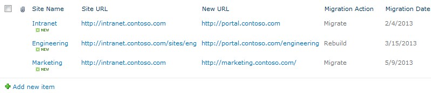
Take the list and add the columns that you want. Note that you can do this in SharePoint as well if you like. (I like to have the title of the site, the URL and the owner in my inventory.) Then add a column for the action you will take on these specific sites and mark with Rebuild, Migrate or Remove for each of them.

Think of why you built these custom solutions; there is a good chance that either you do not need it anymore or it would be better to rebuild it using SharePoint 2013 features like the brand new Search.

Assume your branding will need reworking
The Master Page uses different DIV IDs and different classes, so if you had even some of the most basic CSS changes, you can expect them to no longer work. And let’s face it: The look has completely changed.

It’s not just the look: It’s HTML5, Minimal Download Strategy, the Design Manager, and more. On the bright side, the Design Manager does offer the ability to edit and design Master Pages with any editor like Dreamweaver or Notepad, and to convert the HTML into a Master Page. My recommendation: Forget about what you had before and start building your HTML design today.
Modifications will not upgrade
Rather then trying to convert your XSL code or ASP.NET modifications into SharePoint 2013, it will get carried over. What do I mean? Your SharePoint Designer Customizations are written in XSLT, but in SharePoint 2013 we are now using HTML, JavaScript and CSS to get things done. There is support for backward compatibility, but most modifications done with CSS or JavaScript will simply no longer work as their targets no longer exist.

Big problems with the Content Editor if you have, like many others, hundreds of rogue bits of code that users have come to rely on that will no longer work. If it’s simple HTML, then you do not have to worry. But many used it to add CSS or JavaScript.
I suggest you make a note during your inventory of these customizations and where they are, then make a decision to RMR.
Run SharePoint 2010 site collections in SharePoint 2013
Even if you choose to purchase a third-party tool to do the migration job, your custom code solutions will not magically work. You could definitely use the tools to get your structure moved over and fine-tune it as you go, but it won’t fix the code that doesn’t work anymore. As you may have heard already, a fun feature in SharePoint 2013 is the ability to run SharePoint Site Collections in “2010 mode.” Essentially, this means running in a 14 hive installed on your SharePoint 2013 server, which is meant to help gradually run your Database Attach upgrades.
A good thing to do when planning to migrate sites with custom code is to let them run in 2010 mode in SharePoint 2013 and test the upgrade as a deferred site collection upgrade to see the impact and what needs to be fixed. This is a temporary copy in a 2013 model so that you can test the results.
There aren’t any magic solutions, but there are some steps you can plan to make sure it does not become a nightmare. The RMR Strategy has proved to be very useful for me, and I am sure it will for you as well.
Benjamin Niaulin is a SharePoint specialist at Sharegate. Follow him on Twitter at @bniaulin.