
JavaScript frameworks are a useful tool for developers because they help developers be more efficient by eliminating the need to rewrite boilerplate code for a new app or download individual libraries.
Mozilla describes them as follows in one of its documentation pages: “A framework is a library that offers opinions about how software gets built. These opinions allow for predictability and homogeneity in an application.”
There are many JavaScript frameworks out there; You may have heard of the popular few: Angular, React, jQuery, Vue.js, etc.
There is not one framework that is best, and a certain framework’s popularity over another depends on a number of factors, such as current development trends, what developers need, what peers are using, and so on. In fact, if you do a Google search for “JavaScript frameworks,” the first several pages of results will likely be filled with articles with titles like “Top 20 JavaScript Frameworks to use in 2022.” And yet each of these articles won’t agree on the order of the rankings (the first few articles I looked at had React, Angular, and Vue.js as the number one).
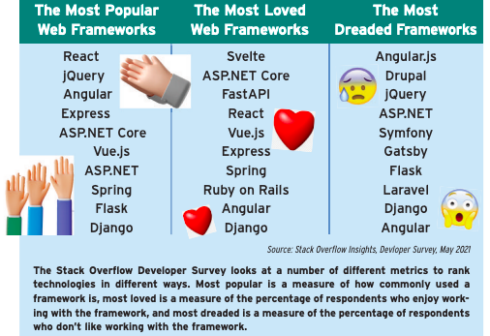
Looking at actual surveys of JavaScript frameworks, the ranking really depends on what criteria you are using to categorize things. Take the Stack Overflow surveys as an example, which sorts technologies based on most commonly used, loved vs dreaded, and most wanted.
Last year, in the 2021 Stack Overflow developer survey, React surpassed jQuery as the most commonly used framework for the web, with 40% of respondents using it.
This finding matches up to the survey’s “Loved vs Dreaded” section which looks at the ratio between developers who love a technology compared to those that dread using it. The ratios were almost flipped for React and jQuery in the 2021 survey, with 69% of developers loving React and 31% dreading it, and 35% of developers loving jQuery and 65% dreading it.
React was also the most wanted framework of the report, with 25% of the developers citing an interest in developing with React. Seventeen percent want to use Vue.js, 9% want to use Django, 8% want to use Angular, and 7% want to use Svelte.
And despite React being the most commonly used and wanted framework, it’s actually only the fourth most loved framework, behind Svelte, ASP.NET Core, and FastAPI.
A similar study from Netlify found similar discrepancies based on how they were measuring. For example, React was the most frequently used framework, and while it had a high satisfaction rating, Vue.js had a higher satisfaction score.
How a team chooses a framework varies
There’s not one framework that is agreed to be the best, but companies find the framework that works best for them and that can depend on a number of factors.
Kirsten Anderson, software engineer II at tax compliance company Avalara, cited ease of use for her team’s developers and for other teams as an important factor, and Andrew Bloom, software developer engineer II, at Avalara, added that ease of use, maintainability, and developer friendliness are high on the list of things that they look for in a framework.
Bloom also said that the closer a framework is to vanilla JavaScript, the easier it is for new developers to start using it, which is another selling point. “If you know JavaScript, it shouldn’t be too hard to learn a JavaScript framework,” he said. “I think that is something that we’re looking for.”
For example, his team at Avalara uses React and that makes it easier to bring on new developers. “More developers, I would say, probably know React than maybe some obscure framework. So that’s definitely valuable,” he said.
According to Jason Lengstorf, VP of developer experience at Netlify, the process for choosing a framework varies based on company size.
Smaller teams might have more opportunities to experiment and they’re really trying to solve for agility. Using the newer frameworks can also be a selling point when they’re looking to hire new developers because they can offer the ability to work on something new, whereas at a larger company it’s more likely you’ll be working on legacy projects.
Larger companies, however, don’t typically want to be the first to move on something.
“Bigger companies are looking for an established framework, something that has a lot of proof points, other companies are using it, and there’s a ton of documentation experts in the field. Just something that they know they’re not blazing trails with because that gets very expensive if you’re trying to blaze a trail with a huge dev team,” he said.
Take React, for example, which is the most popular framework currently according to the surveys mentioned above. It was developed by Facebook, which gives it some credibility.
“They proved out the model, like look how big we are, how much traffic we’re serving, and how complex our app is. And React does all this. So other companies looked at that and said, “Oh well, if React can handle Facebook, it can handle our company,” said Lengstorf.
Anderson’s experience echoes that. When we spoke, her team was in the process of switching to a different framework, and the reason for the switch was that the one they used previously was not heavily used and was maintained by a single person, so there was worry about what would happen if that person just stopped maintaining it.
“So it worked well for us, but we wanted to be sure that there was a lot of support behind the framework that we wanted to use,” she said.
How do new frameworks enter the arena?
If everyone is just using the framework that is most popular, then why is there such a frequent switchup in the most popular framework? Now everyone is using React, but a few years ago Angular was the top framework.
This is a result of experimenting with new frameworks, Lengstorf explained, and it’s also why it’s so important to give developers room and time to work on personal projects.
A developer might be using one framework for their work projects, but can experiment with new or different frameworks on their individual projects. Then, if they really like something, you’ll see them start to advocate for it, and if there are enough of those developers advocating for a new project, then it’ll start to gain popularity.
“And it’s those super early adopters who then start the advocacy internally, which will lead to the next big swing, like React came to popularity I would assume through that form of motion,” said Lengstorf. “And I think we would see the same thing happen with whatever the successor to React is going to be. It will be a similar thing where some internal advocate is going to drive it up the chain far enough that it becomes used on an enterprise site, and it’ll become a proof point.”
Lengstorf also believes there’s an element of people really liking the things they get to choose that drives up satisfaction for those frameworks that they’re using to work on their individual project.
He continued: “Typically they’re building for themselves. So it’s a slightly less restrictive set of requirements. And they get to experiment and play and it’s super fun, so their satisfaction is really high. As these things get adopted, you’ve got more and more situations where somebody is not choosing the tech, they’re now being told, ‘this is your tech stack.’ And you have to solve these problems that you’re not choosing for yourself using this tech stack that was chosen for you. And that’s where the people start to feel the friction.”
This might explain in part why the satisfaction for React has been dropping down the list of the “Most Loved” frameworks in the Stack Overflow survey, where it currently stands at number 4 as of the 2021 survey.
Build experimentation time into your dev team’s schedule
Giving your developers time to experiment with new frameworks without them having to take time from their own personal time to do so is a good idea.
“I would love to see more of that tinkering built in,” said Lengstorf. “Because I do think that a core part of the innovation cycle is getting the opportunity to try things as part of your job, as opposed to saying only people who have spare time to try things in their free time get to innovate or advance.”
One way to facilitate innovation as a company is to actually provide time for that. For example, at Netlify they host hack days where people are given room to experiment.
“People pull some really mind blowing stuff out,” Lengstorf said. “And it’s made huge advancements in our product, including some of the stuff with experimenting with different frameworks, different tools, so that we can see like, oh, this would actually make a huge impact on our ability to ship.”
Not everyone has to be constantly trying out new frameworks
Something that developers get stressed about is this notion of “JavaScript fatigue” that results from new things constantly being released.
While some developers might be excited about that and want to try new things, it’s okay if that’s not you.
“For the average developer who’s not building side projects, who’s not necessarily unhappy with their current suite of tools, this is the sort of thing that when it becomes relevant, you’ll know about it, companies will start shifting their stacks,” Lengstorf said. “And if you don’t want to be the one who’s bringing that new stack in, don’t stress about it yet, these frameworks all feel relatively similar to us.”






