
Google is partnering with other industry vendors to improve web compatibility across various browsers through an initiative called #Compat2021.
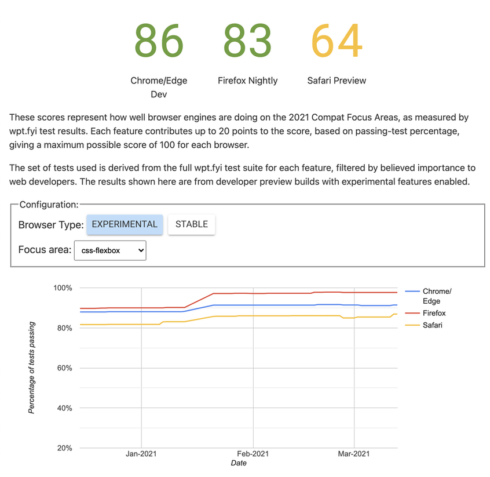
According to Google, it will focus on addressing the top five browser compatibility issues: CSS Flexbox, CSS Grid, position:sticky, aspect-ratio, and CSS transforms. The #Compat2021 chose these focus areas based on feature usage data, the number of bugs in each browser engine, survey results from MDN surveys and the State of CSS, test results from web-platform-tests, and CanIUse data.
CSS Flexbox is widely used, but web developers run into major issues with it, such as Chromium and WebKit having issues with auto-height flex containers, resulting in incorrectly sized images.
CSS Grid is a core building block for web layouts, so it needs to be rock solid, Google explained, so that differences between browsers don’t cause developers to avoid using it.
The position-sticky property allows content to “stick” to the edge of a viewport. It’s commonly used in headers that are visible at the top of a viewport. It’s technically supported by all browsers, but there are certain use cases where it doesn’t work as intended, such as sticky table headers, which aren’t supported in Chromium.
The aspect-ratio property in CSS allows web applications to maintain a consistent width-to-height ratio, which eliminates the need to use padding-top to accomplish this.
The final area of focus, CSS transforms, allows developers to rotate, scale, skew, or translate an element. It is supported by all browsers, but doesn’t always work the same across different browsers, especially in the case of animations or 3D transforms.
“As we kick off this effort, we need your help making sure we catch the most important issues and getting the word out! If you are encountering compatibility issues in the areas listed above, please continue to file bugs in the appropriate tool (either via the “Send Feedback” tool in Microsoft Edge, or directly in the appropriate project: Chromium, Webkit, or Gecko),” Kyle Pflug, principal PM lead for the Edge Dev Ecosystem at Microsoft, wrote in a post.