In one of my previous articles, I talked about how everyone at conferences asks about mobile, but I’d say the second most frequently asked question is about HTML5 and SharePoint. HTML5 is certainly the future of the Web, but as a person that leans toward the design side of things, I really think CSS3 is way more exciting. Here are some of the features that HTML5 adds beyond what we already have with prior versions:
• SVG vector graphics – Support for Scalable Vector Graphics
• Canvas element – The ability to draw on the page in two dimensions
• Video & audio elements – Otherwise known as the Flash killer
• Semantic elements – <header>, <footer>, etc.
• New input element types and form fields – Input types and new form fields
• Geolocation – Identify the physical location of the browser
• Persistent Local Storage – Store content locally with plugins
• Other random additions – Drag & drop, microdata, WebSockets, etc.
CSS3 on the other hand adds all sorts of exciting design concepts, including:
• Border shadows, rounding and images
• Background sizing
• Text shadows and wrapping control
• Better support for Web fonts
• 2D and 3D transformations
• Visual transitions
• Animations
• Support for creating columns on the page
Unfortunately, browser support for CSS3 is hit or miss from a specific functionality point of view. W3Schools.com has a good chart on which browser versions support which things.
Trying it out
I’m sure you are saying, “OK, that’s all fine and dandy, but how does any of this work in SharePoint 2010?” To try out CSS3 in a SharePoint 2010. all you have to is change the line in a typical SP2010 master page that tells IE to render the page in IE8 mode:
<meta http-equiv=”X-UA-Compatible” content=”IE=8″/>
Change that to IE=9 and you should be in business for testing any CSS3 code that IE9 can display.
For trying out HTML5 content, you should make the same change for the IE version, but you will also want to change the DOCTYPE from:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>
To:
<!DOCTYPE HTML>
With those two changes in place, you can start testing HTML5 content in SharePoint 2010.
#!
Some warnings
Before you get too into this new markup, there are some warnings I should tell you about. First and foremost, SharePoint 2010 was not developed with IE9 or HTML5 in mind. While it should work pretty well, this was not the initial test scenario for the product team, and as such you may run into unexpected issues. Be sure to thoroughly try this in a test environment first.
Second, there are some issues with HTML form fields when SharePoint is rendering in IE9 mode. You can see this problem quickly by trying to add a new item to a SharePoint calendar; the HTML field for the description doesn’t work properly. Unless you can figure out a workaround for this (and I haven’t yet), you may find using HTML5 for intranet sites to be challenging.
An example
I’ll close with a quick example of some HTML5 and CSS3 being used in a SharePoint 2010 Content Editor Web Part (the code for both comes from W3Schools.com):
Because the Content Editor Web Part can be annoying when working with JavaScript directly, I usually link it to an HTML file placed in the Style Library. The code for the HTML file in this example looks like this:
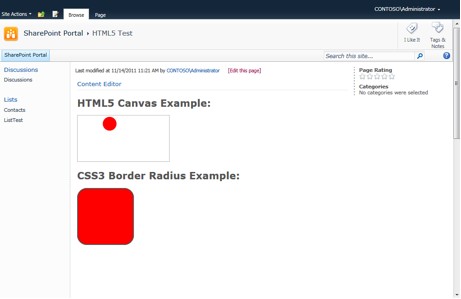
<h1>HTML5 Canvas Example:</h1>
<canvas id=”myCanvas” width=”200″ height=”100″ style=”border:1px solid #c3c3c3;”>
Your browser does not support the canvas element.
</canvas>
<script type=”text/javascript”>
var c=document.getElementById(“myCanvas”);
var cxt=c.getContext(“2d”);
cxt.fillStyle=”#FF0000″;
cxt.beginPath();
cxt.arc(70,18,15,0,Math.PI*2,true);
cxt.closePath();
cxt.fill();
</script>
<h1>CSS3 Border Radius Example:</h1>
<style type=”text/css”>
.rounded {
width:100px;
height:100px;
background-color:red;
border:2px solid;
border-radius:2em;
}
</style>
<div class=”rounded”></div>
Randy Drisgill is a consultant at SharePoint911 and a Microsoft MVP in the technology.




