
Is your enterprise prepared to surf the wave of enterprise omnichannel software development that’s now on the horizon? The surge in mobile demand comes thanks to a vast and expanding universe of devices, from tablets to smartphones to wearables and sensors, and the saturation of consumer app markets. Gartner forecasts that over the next two years, most IT organizations will struggle to release software at even a fifth of the pace of accelerating demand. Without an omnichannel app strategy in place, most enterprises will fumble and fail in their attempts to release high-performing apps with consumer-quality user experiences.
User experience comes first
Mobile applications have an extremely high abandonment rate. Get the user experience wrong, and you’ll often never get that user back. While enterprise omnichannel apps may have been able to mandate employee usage in the past, today’s bring-your-own-device environment and the pace of innovation makes having secure, efficient and delightful apps a requirement for success.
While developers with JavaScript or native skill sets can code rich interaction flows, those requirements usually come earlier in the process, from designers responding to stakeholders. In the fast-paced mobile world, how do you get more iterative? For most designers, a native app is still a black box, so many mobile efforts all too often fall back on legacy processes from the Web 1.0: creating wire frames, style guides and images, and submitting them to development.
“You build all this in a very waterfall process and it’s all very throwaway. The whole cycle is extended to weeks or months, and it’s never going to match the requirements—and the developer has to struggle to reflect the designer’s intentions. Meanwhile, you have no users. You don’t even know if this is what they want,” said Ed Gross, Orlando-based Vice President, Product Management for Austin and Hyderabad-based Kony Solutions.
Tools for mobile flourish
The design/development dichotomy began to change with Web 2.0. New web design and prototyping started to emerge, including Axure, Balsamiq, Dreamweaver, Omigraffle, Macaw and many more. These offered a better workflow for Web design and development, opening up the capability to create rich prototypes and templates for developers. Today, a similar set of tooling choices are beginning to flourish around mobile. It’s likely that enterprise app needs will push the industry toward a more mature set of truly cross-platform processes for app development.
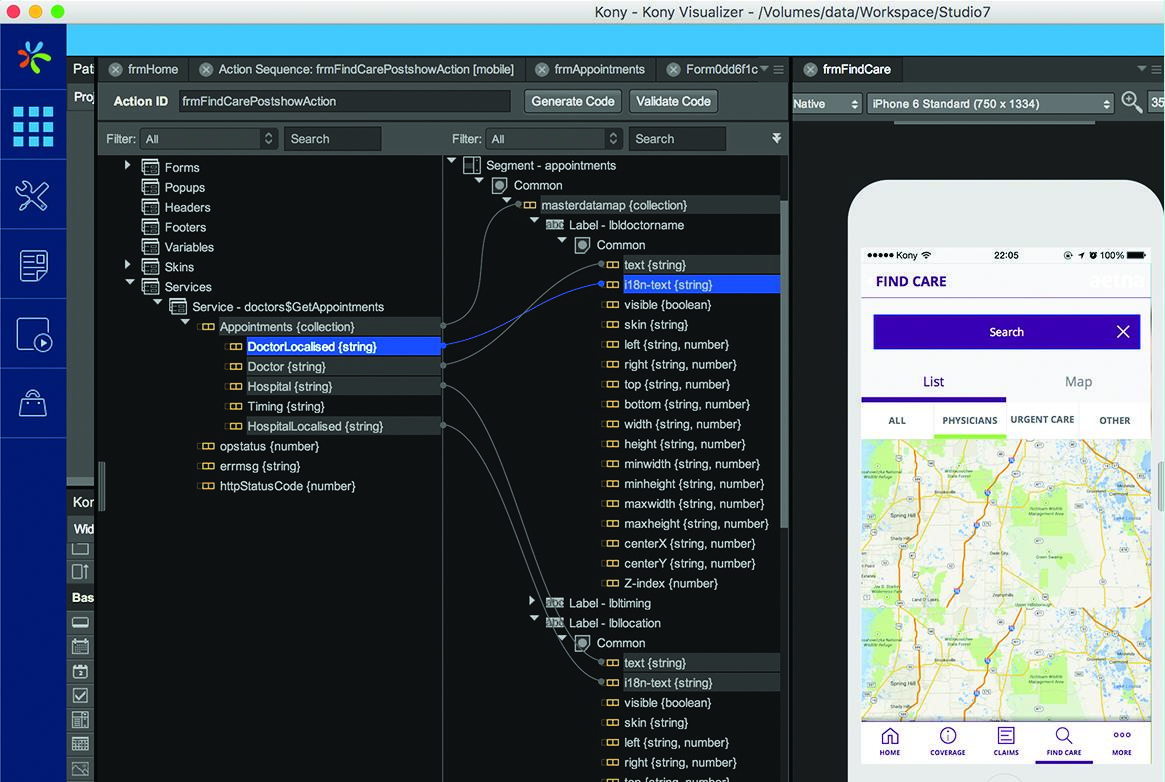
One such solution is Kony Visualizer 7.0, the visual application design and development solution for Kony’s Mobility Platform for phone, tablet, Web, or connected devices. The new release, which enables cross-platform mobile app development, also supports voice input for Apple Watch apps or intelligent control of smart homes using new Internet of Things (IoT) capabilities.
Underlying native cross-platform APIs lets developers focus on improving omni-channel app productivity and life cyclse without needing prohibitively deep development skill sets for each technology.
“Legacy tool sets give designers access to bare metal. Others, like Xamarin, provide all the APIs for C# developers. What we do is different: It’s truly cross-platform, providing the simplicity of Javascript development and design tools,” said Gross. Achieving a true code-design balance in a single rapid prototyping platform means that developers can build apps using either low-code visual techniques or drop into full JavaScript development. Meanwhile, with unique tools to share native prototypes and app designs with real-time app previews and annotation support means that stakeholders can give feedback on the apps as they progress.
Doing the front-end work
While many mobile tools are developer-oriented, not designer oriented, many developers don’t want to do the front-end work. That’s what’s unique about Kony’s Visualizer value proposition: Designers can hook into all the underlying drawing SDKs and implement the front end in concert with developers or prior to handing it off them. With the Masters framework, application UX and logical assets can be reused and instantiated across phone, tablet, and desktop, providing a significant boost in design and development productivity. New in Visualizer 7.0, an extension for Photoshop CC, converts all of the layers, along with layer styles, to a Visualizer project, saving time, and rendering bulky style guides and documentation obsolete.
Democratizing app development is key
With so much at stake and so many form and usability factors to consider in mobile/wearable/sensor/tablet app development, enterprises can ill afford to isolate omnichannel development teams from designers, users and stakeholders. Rather, now is an opportunity to develop omnichannel centers of excellence as apps are launched, tested and improved in rapid iteration.
“I like to home in on how Visualizer is better connecting the business and developers: Getting use cases out, selling them to the business, for all devices—mobile, phone, tablet, desktop—without relying on development having to redo the design. They have all the front end of that app done for them,” said Gross.
As an example, one customer, a major Asian airline, used Kony to develop all its mobile in-flight customer applications. They were able to get apps into production quickly, then test them for usage patterns before iterating again. That continuous improvement process won’t happen if sub-par applications become the norm.
A fan of the book City in Mind: Notes on the Urban Condition by James Howard Kunstler, Gross thinks there’s a parallel to today’s omnichannel app development imperative. Kunstler examines diverse cities from classical Rome and Napoleonic Paris to the tangled sprawl of Las Vegas. “The pedestrian nightmares of some cities are the unintended consequences of a top-down designer working without an end user in mind,” according to Gross. In contrast, “The Holy Grail of app development would be to enable upstream folks in the process—designers, business owners, and business analysts—to be empowered to participate in the design and development process. I use our tools every day. The more we can collaborate and share the same technology platform, the better and more efficient the whole process becomes. Getting the business process in front of user as early on as possible is so important. That’s going to have a huge impact on creating centers of excellence around omnichannel application development,” Gross said.
Five tips for enterprise omnichannel development
Enterprise mobile and wearable apps face a slew of different requirements beyond simple usability, from user privacy and security to data collection and integration. Here’s what to consider in an omnichannel development platform:
1. Middleware hooks. For enterprises, no omnichannel app is an island: It’s critical to connect mobile apps to middleware fabric, including mobile backend as a service (MBaaS) if needed.
2. Microservices architectures. An app services model connects to the front end with javascript or another language and provides access to back end data.
3. Up-front API management. Creating APIs is another key consideration as part of front-end design activities.
4. Device-specific functionality. New devices and native UI elements should be easily accessible. Visualizer lets teams visually build Apple Watch apps, use new iOS device APIs like WatchKit and HealthKit and work with the Windows 10 Universal Windows Platform.
5. Security. Finally, enterprise software development governance requires reliable security protocols and technologies to protect source code and business logic, obfuscate control flow and use appropriate cryptography to block static and runtime attacks.
This article was sponsored by Kony. Learn more at www.kony.com.






