
Microsoft is trying to make it easier for web developers to use Visual Studio Code. The company has announced the general availability of the Microsoft Edge Tools for VS Code extension.
According to Microsoft, VS Code has a lot of features to make developers’ lives easier, but it still tries to be as lightweight of a programming environment as possible. But for web developers, programming an app or site is often not enough. There is a lot of tweaking of the look and feel of a product.
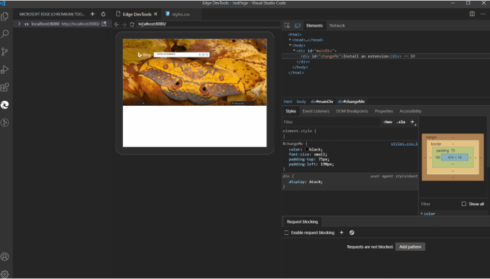
“Continuously switching between editor and browser adds cognitive load to your workflow throughout the day. You change from one environment to another – from development to debugging mode – and you need to switch back. That feedback is what prompted us to explore embedding the developer tools into an extension, thus allowing you to see what your code generates and debug it without leaving your “development” mindset,” the Microsoft Edge Team wrote in a post.
Extensions are a good way to add additional functionality to the platform without adding too much overhead. The new extension introduces a number of features that aim to simplify web developers’ workflows.
It has a “headless” mode, which Microsoft explained is a less intrusive way of launching the browser. In this mode the browser will not open in a separate window or have an extra icon in the task bar.
The extension also incorporates the Network pane, which is the second most-used feature in Microsoft Edge DevTools. Last year, Microsoft had launched a standalone extension to integrate the Network pane into VS Code, and now it is also a part of the Microsoft Edge Tools for VS Code extension.
In addition, Microsoft has tried to make it easier for developers to contribute to the extension. Previously contributors would have had to download and build all of Chromium in order to contribute, but now they only have to download the parts needed for the extension.