
JetBrains has announced the latest version of its JavaScript IDE will start to take advantage of some of the most recent features added to the Angular CLI. WebStorm 2018.2 features Extract React common refactoring, integrations with Angular CLI, improved testing workflow and a better Node.js debugging experience.
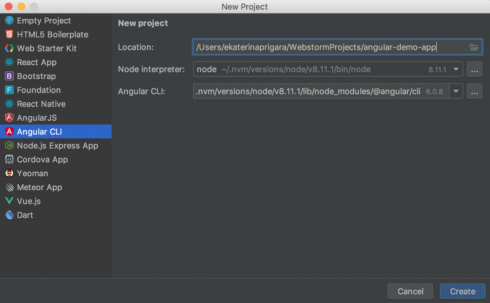
In May, the Angular team announced a major version of its mobile and desktop framework. Angular 6 came with new CLI commands like ng update and ng add. The new release of WebStorm will leverage the ng add update to easily add new features to Angular apps. WebStorm is also taking advantage of the Angular Schematic action to generate code for components, directives and services. Webstorm will now allow automatically run and/or debug configurations for new Angular projects.
“To sum it all up, the new WebStorm 2018.2 improves a lot its integration with Angular CLI: you can now use the IDE actions instead of the command line to add new dependencies to your Angular app with ng add, and generate code using Angular Schematics. In addition to this, it’s now easier to rename the components and debug your app in WebStorm,” Ekaterina Prigara, Product Marketing Manager at JetBrains, wrote in a post.
In addition, JetBrains announced it has made improvements to WebStorm to enable faster project startup with Angular. “Previously, when you opened your Angular project for the first time, WebStorm would spend significant time indexing the compiled JavaScript files shipped with the Angular core modules. We’ve decided to update the way WebStorm handles the core Angular module and modules written in TypeScript in general,” the company wrote in a post. “As a result, we’ve halved the time WebStorm needs to index a new Angular project, with no compromises affecting the quality of code completion and resolve.”
Other features of WebStorm 2018.2 include a new inspection tooltip, new intentions, TypeScript improvements, and support for Node.js on WSL. More information is available here.






