
JavaScript is empowering JavaScript to build a 3D JavaScript conceptual city.
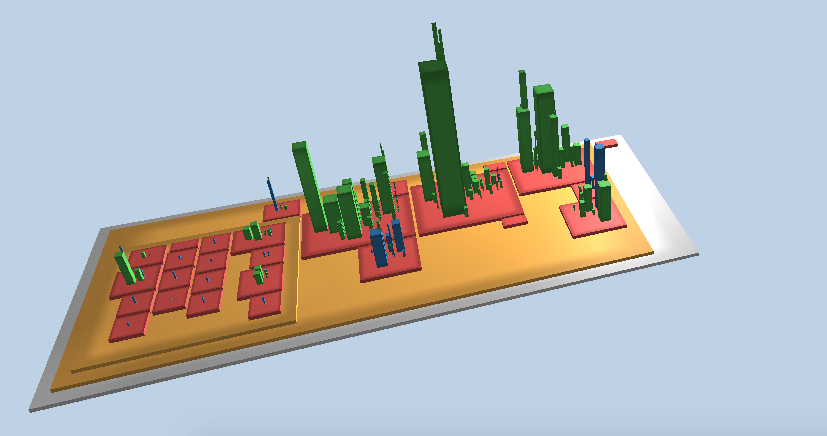
If that sounds meta, it’s because this week’s featured GitHub project, JSCity, is an implementation of the CodeCity source-code visualization environment brought to life with three.js, the popular JavaScript library enabling 3D visualizations, to illustrate facets of the JavaScript programming language as the infrastructure elements of a navigable city.
Developed by the Applied Software Engineering Research Group (ASERG) of the Department of Computer Science at Brazil’s Federal University of Minas Gerais, JSCity reimagines JavaScript elements and syntax. Folders are depicted as districts, files as sub-districts and buildings as functions. The number of lines of source code determines building height, and the number of variables in a function decides how wide the building’s base is.
The project uses three.js to recreate not only the base language, but also visual cityscapes representing many of the popular libraries and frameworks used in JavaScript. JSCity includes interactive creations of smaller buildings and cities depicting JavaScript tools such as Backbone, Bootstrap and Parallax, to much more complex, intricate cities representing frameworks and libraries such as Angular, Grunt, Ionic, jQuery, React and others.
The ASERG plans to make JSCity source code publicly available in the near future.
Top 5 projects trending on GitHub
#1: Dragula, the most fearsomely simple drag-and-drop tool in all of Dragsylvania, first appeared on the GitHub Top 5 back in April. Bleh bleh!
#2: Professor Frisby’s Mostly Adequate Guide to Functional Programming was featured on last week’s list.
#3: Rockstar, a library that’ll “make you a Rockstar Programmer in just two minutes,” according to itself.
#4: Bocker: Docker implemented in 100 lines of Bash.
#5: Free Code Camp’s open-source MEAN stack Web application was the top trending project last week.






