The landscape for Web development within the world of Microsoft technology has changed quite a bit over the past couple of years.
Not all that long ago, ASP.NET Web Forms took over as the preferred tool to develop what used to be done with what we now call Classic ASP. Of course there are alternatives outside the Microsoft tools space, including PHP, Java, Ruby and many other choices, but recently there has been a bit of an explosion of choice within the Microsoft space itself.
The first really big alternative is ASP.NET MVC, which is now on its third release and the focus of our discussion here. Another recent addition is called ASP.NET Web Pages, yet this created confusion that we hope to dispel by the time you reach the end of this article.
Ultimately the goal here is to help you decide if you should be using MVC for your next project, or perhaps the project you build after that. If we do it right, then along the way the roles of ASP.NET Web Forms and ASP.NET Web Pages will also be clarified.
Web application development has come a long way from the days when knowing how to create an HTML table structure in Notepad passed for proficiency. In fact, we are probably beyond the point where a single person should be expected to have expertise across all the technologies, even confined within those offered by Microsoft. Developers have to pick the areas in which they want to develop deep expertise, or else they had better not sleep much. The age of Web specialization is upon us, making it even more important to understand what each platform and technology brings to the table.
ASP.NET Web Forms
With that in mind, we start with a short discussion of the strengths and weaknesses of ASP.NET Web Forms, as it is the incumbent technology in the minds of many. The strengths of ASP.NET Web Forms are many, and they include the ability to bring the full power of the .NET Framework to bear.
ASP.NET Web Forms also has the ability to leverage server controls, those modular objects that can provide user interface elements or raw functional utility. They expose properties for easy customizations, and are easily composed by combining existing server controls or by building them from scratch.
Server controls serve as building blocks for rapid application development, and as there are numerous third parties that will gladly sell you server controls that solve virtually any problem—especially those that require modular user interfaces—they open up worlds of possibility. Like the wildly popular Visual Basic, Web Forms support for server controls allows for drag-and-drop composition followed by tweaking of UI object properties and coding to craft behaviors and functionality. The biggest advantage of ASP.NET Web Forms is that a developer can build a Web application rapidly, and often without being an expert programmer. We will circle back to that last part in a bit.
While Web Forms is a great technology that is very productive, as with all things, if you use it long enough, you discover the things it is not great at providing. In this case, you gain productivity by ceding control over the exact output that is emitted by the application. Hope you like that output, since unless there is specifically a property that allows you to change it as you like, you will be hard-pressed to bend it to your needs.
Search engine optimization is a very big reason why you want to control the output to such a fine degree, but the biggest reason is the need to support multiple brands and versions of browsers, since fine-tuning control of the markup helps you deliver just the right result even when viewed from different browsers.
Also on the list of regrets for many using ASP.NET Web Forms is the difficulty in going beyond certain horizons with code generation and a longing to be “closer to the metal”—or maybe said better as “closer to the Web.” An artifact of the server control architecture is the use of postbacks and ViewState by ASP.NET Web Forms. ViewState tends to bloat the size of Web Pages with serialized data provided to help the stateless Web Page behave in a stateful way. While the .NET Framework 4.0 has helped mitigate this by reducing the size of the ViewState, it is still somewhat of a workaround.
After almost a decade of Web development using ASP.NET, there have been great improvements, but MVC should be viewed as a reinvention that draws lessons from the Web Forms experience. There are still times when I would choose Web Forms over an MVC project, and I am happy to retain the ability to make this choice.
ASP.NET Web Pages
Another recent option for Web application development on the Microsoft platform is called ASP.NET Web Pages. Over the years, ASP.NET Web Forms has evolved, and most who have watched this process will probably agree that enterprise applications are better because of it. But this has left the hobbyists and other developers wanting a lighter-weight process for getting HTML to the browser. Enter ASP.NET Web Pages.
Built to appeal to this group, it can best be described as a head-to-head competitor to PHP as it has many of the same advantages. ASP.NET Web Pages leverages the Razor syntax to provide an easy way to add server-side markup to HTML, very reminiscent of the way Classic ASP worked. It was designed to help you build simple Web experiences quickly, including easy ways to accomplish common tasks such as displaying video, linking to social networks and integrating with back-end databases. The free WebMatrix development tool is easy to get and provides everything you need to get up and running fast.
However, this technology solves problems on the other end of the complexity spectrum from ASP.NET MVC. It is a bit funny that both use the Razor view engine. The addition of ASP.NET Web Pages and WebMatrix has muddied the waters, and while welcome to serve the specific need of getting sites up fast and easy without a lot of overhead, it has also confused many who think it is actually part of ASP.NET MVC rather than a technology in and of itself.
Earlier I mentioned that Web Forms allowed programmers to get the job done without being experts. That sounds like a good thing, but while many—me among them—agree that having more people available to perform development tasks is a good thing, this has actually frustrated a vocal chunk of the development community, namely the alpha geeks.
“Alpha geek” is a term used to describe developers who are not only experts, but who also crave complete control over the technology. You probably know them as the scary/smart developers who can work wonders, but also tend to have very strong views on what should and should not be acceptable in all aspects of software development. These are also the people who lament the fact that rapid application development tools have allowed less-passionate and less-capable developers to work in the same industry as them.
ASP.NET MVC was originally within the purview of the alpha geek, and it seemed initially as if MVC was offered as a way to keep this very influential group of highly technical developers engaged while providing an alternative to Web Forms. Now, with the third version available, ASP.NET MVC has evolved beyond that mission and is a viable choice for any Web application development project. The key question is when is ASP.NET MVC the right choice if you have carte blanche to choose?
Enter MVC
Now that we understand the “why” of ASP.NET MVC, it is time to explore the “how,” starting with a conversation about the design pattern that gives MVC its name.
MVC stands for Model-View-Controller. The easy way to think about it is that the Model represents the data, while the Controller is the logic that manipulates the data and serves it up to the user interface—also known as the View.
The beauty and utility of this approach is that it allows for a separation of concerns. What that means is that you can not only put different teams on the various parts of the whole, but you can also reuse whole layers as they are somewhat independent and it opens up the system to much more testability. These advantages are quick to realize, especially in the enterprise.
Imagine, for example, you have a centralized database that represents data that is important across multiple business units. There are many real-world examples such as CRM data, ERP systems, data warehouses and the like. Many applications are likely to be needed to manipulate this data.
In this example, it is likely that Stored Procedures already exist that define the datasets available to your application, which maps to the Model (and in regards to MVC, you have that aspect of the pattern already locked down). You might even have business rules that are common across the organization. These rules are often encapsulated in the aforementioned Stored Procedures or coded in the Business Logic Layer.
When using ASP.NET MVC, you can leverage these existing components or create them directly in the code, and this would define your Controller. In an ASP.NET MVC application, the View accesses the Controller to provide the user experience.
As you might recognize, this is a design pattern with some history behind it. We see this kind of layered strategy if we look at what emerged as a best practice near the end of the client-server age of software development. It keeps coming back because it works, especially when you have to keep building applications that share the same centralized back end. The explosion of mobile devices and the drive to support additional form factors could very well make this versatility even more important, even when the back end is specialized.
Microsoft’s specific implementation of the MVC design pattern for Web development has done well since it was first glimpsed in October back in 2007 when Scott Guthrie of Microsoft demonstrated it at the Alt.Net conference. On his blog, Guthrie specifically called out the advantages of the newly announced ASP.NET MVC Framework as enabling you to “easily maintain separation of concerns in your applications, as well as facilitate clean testing and TDD.”
Later that year, the Community Technology Preview was made available. It was well received among those who were chafing at ASP.NET Web Forms development’s issues, but more than a year would elapse before the 1.0 release of ASP.NET MVC would work with the ASP.NET 3.5 runtime. It was not very long before Microsoft released the second version, and at that time, SD Times outlined the new features that ASP.NET MVC 2.
It is a well-worn refrain that it takes Microsoft until the third version to really get things right, but we did not have to wait very long at all for the third incarnation of ASP.NET MVC as it was released in January of this year. That release was even followed up with the release of the ASP.NET MVC 3 Tools Update, announced at the MIX conference in Las Vegas in mid-April.
MVC version 3 is an upgrade to the tooling rather than the guts of how it works when it is deployed to the server. This means that if you already have an MVC 2 application deployed, you can get the benefits from the better developer experience provided by version 3 without having to mess with the deployment. The bits that do the work are the same, you just get to generate them faster if things work as intended.
MVC Templates for Visual Studio
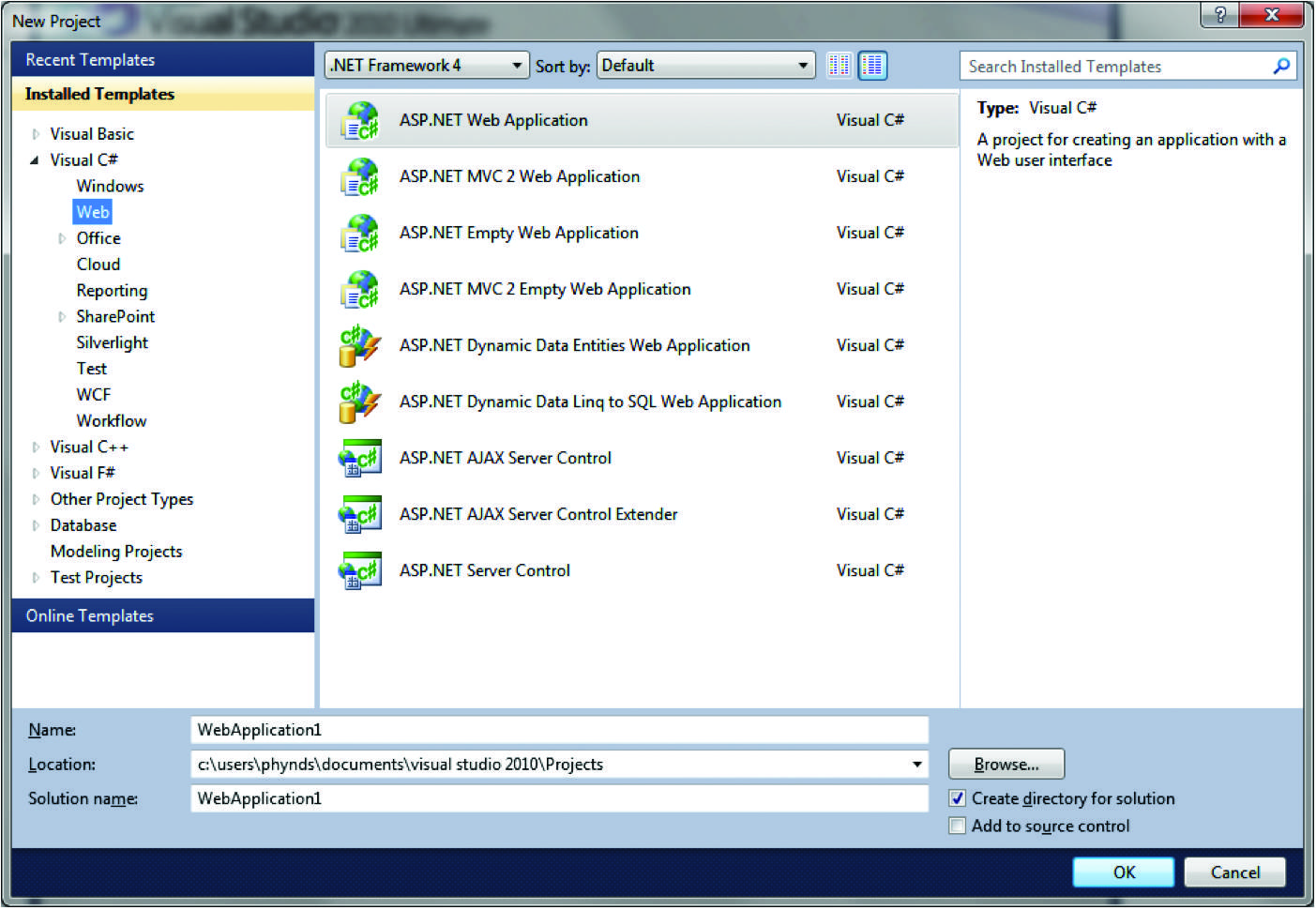
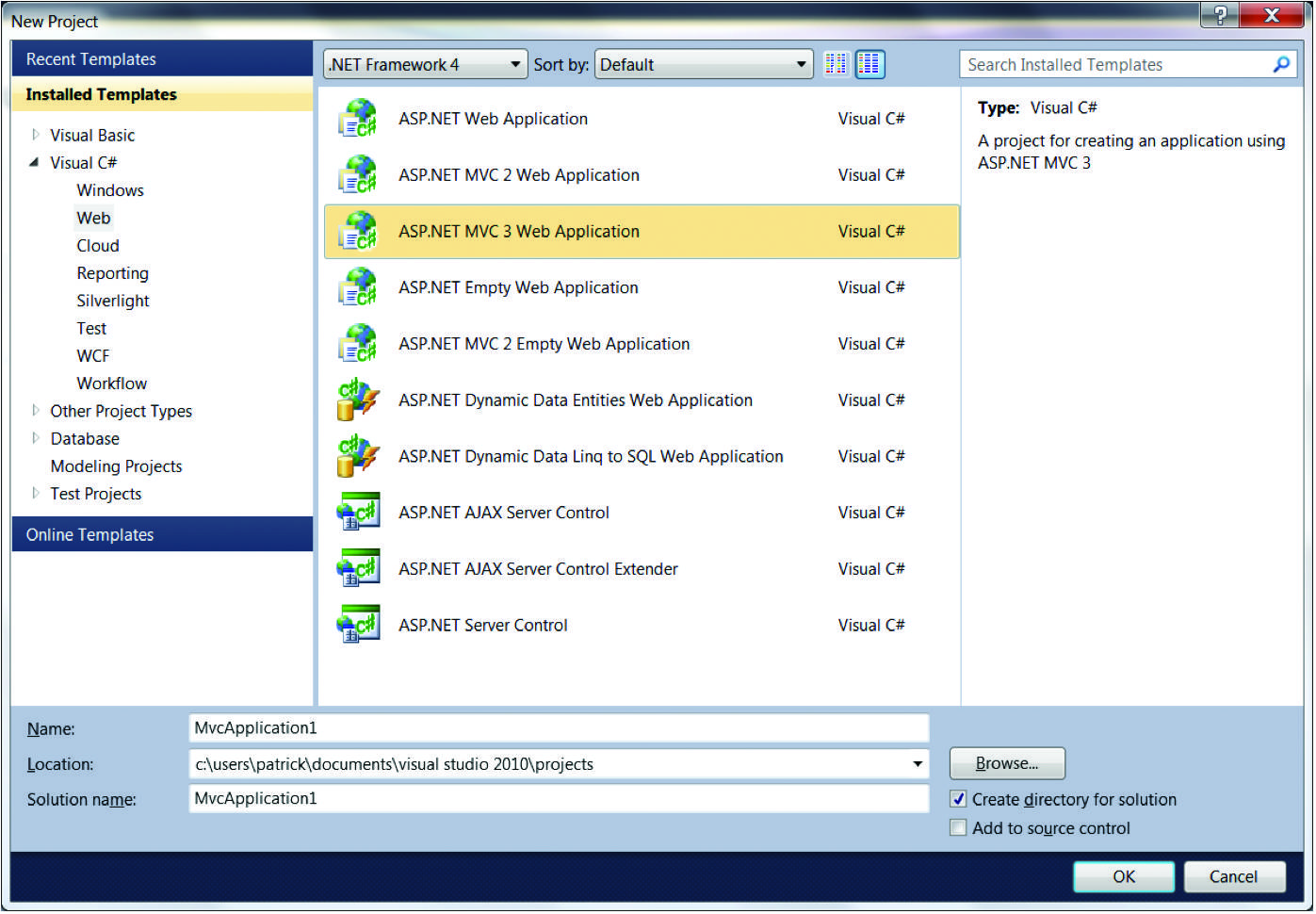
Anyone familiar with Web development with Visual Studio will be able to get going with his or her first ASP.NET MVC project easily once you get the application templates on your computer. For example: When you install Visual Studio 2010 on a computer, it comes with the MVC 2 templates automatically as shown in Figure 1. In order to get the MVC 3 templates, you have to install Service Pack 1 for Visual Studio 2010. This is because ASP.NET MVC 3 was released after Visual Studio 2010 came out. Figure 2 shows the templates available.

Figure 1

Figure 2
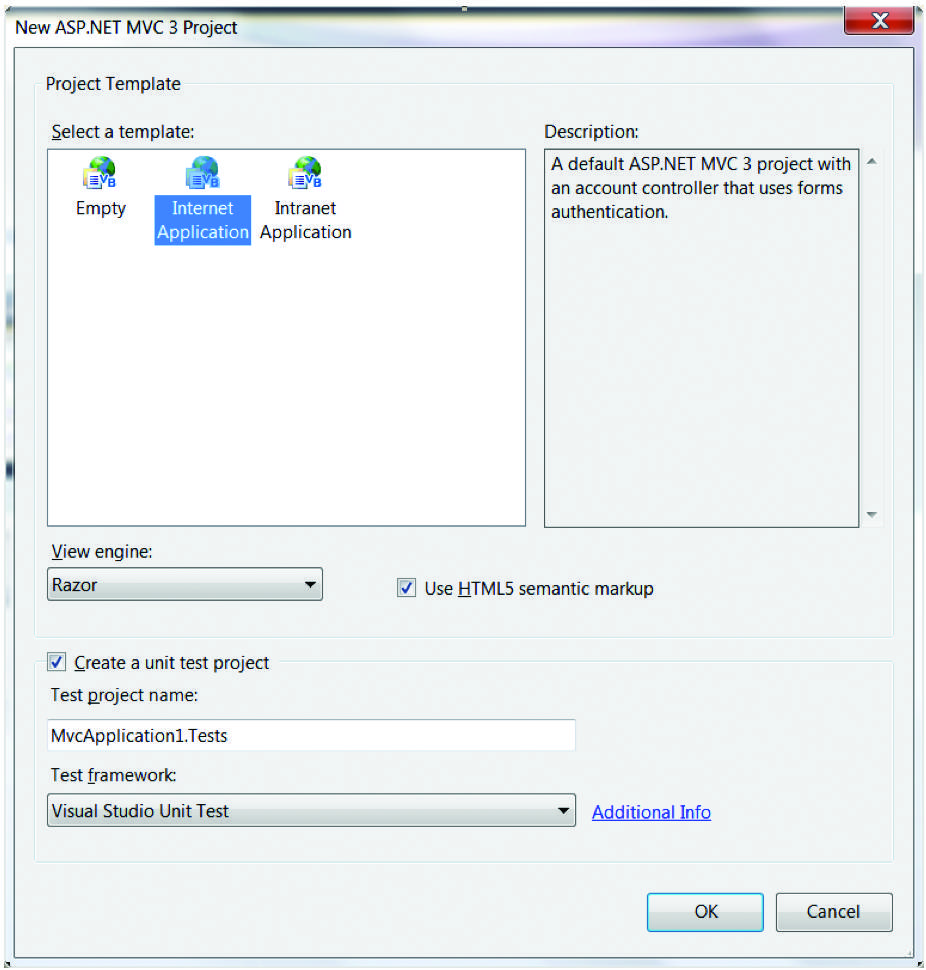
After picking the MVC template, you can opt for a blank project or choose a template designed for either an Internet application or an intranet application. The dialog described is shown in Figure 3. The latter choice (intranet application) has built-in support for Windows Authentication to get your work jump-started, while the former (Internet application) uses Forms Authentication, which allows your user information to be stored in a database.

Figure 3
When you are first experimenting with ASP.NET MVC development, it is a good idea to pick one of the non-blank templates. Developers that are more experienced and know just what they want will often go for the blank template so they do not spend time editing the default View and Controller. Once you get past this dialog, you have a basic ASP.NET MVC application that you can run and customize. The hard work comes in understanding the request routing model, how to create your own Controllers, and making the Views do just what you want them to do.
Microsoft has partnered with Pluralsight to make a number of training videos available free of charge. They are available directly from the main ASP.NET MVC page. These videos are an excellent starting point for anyone looking to start developing their own solutions, and the examples are not the typical “hello world” kind found elsewhere.
An organization looking to move aggressively to get a team up to speed should consider getting access to the entire Pluralsight On-Demand video collection if the free offerings prove helpful. Like all new technologies, even those based on a decades-old design pattern have a learning curve.
There are many examples where projects will ultimately benefit from taking the plunge. One such example is revenue-based ad sites that need to really get their search engine optimization down. ASP.NET MVC offers a powerful solution, though it will likely take a bit of time getting used to things before they make it easier to be productive.
ASP.NET MVC has come of age with other newer technologies, including the Entity Framework. Leveraging the Entity Framework provides developers with another option: whether to start with a defined data model (also referred to as Data First), or to begin with the object layer (called Code First) and let that define the data model for you.
This can also be a hard decision if you are out to build a demo rather than solve a business problem, but for many of us, there is no real choice. Personally, I do not really find many cases were Code First is really a compelling option. I suspect that the many years of SQL experience makes me feel that I do my best work in code when I have the data sets defined ahead of time. This is one of those debates where both sides can get very adamant that their way of doing things is the only rational choice. So long as you and your team are comfortable with the choice and you produce the desired results, more power to you.
MVC and TDD
From the very beginning, there has been a great degree of overlap between fans of using ASP.NET MVC and proponents of Test Driven Development (TDD). The reason for this is that ASP.NET MVC makes it much easier to do unit testing to the point that when you create a new MVC 3 project, Visual Studio 2010 prompts you to create a unit test project as an option (see figure 3).
Unit testing and Test Driven Development are worthy of a feature-length article unto themselves, but they do bear some coverage here. The best proof that TDD is a best practice is that it is near impossible to find anyone who has embraced the practice and then soured on the idea. There are situations where it could place too much overhead on the system, but if the developers involved in a project tend to have bugs in their code, this covers virtually everyone who has written any code of significance.
The problem is that there is a time commitment to adopting the practice, which can be hard to accept going into a project. The logic goes that you make up that time. The problem is that when you first start, you bear the learning curve most heavily. My suggestion is to start slowly and remember that you don’t have to create a unit test project for every application you create, which is why it is optional. Above all, try not to get dogmatic about it either way.
Another part of the philosophy of ASP.NET MVC from the very beginning is that virtually everything about it is extensible. The oft-repeated refrain from those that know the system well is that if you do not like something about it, you can change it. The clearest example of this is the fact that ASP.NET MVC ships with two View Engines from which you get to choose when creating a new ASP.NET MVC application in Visual Studio 2010 (express or otherwise).
The ASPX View Engine is provided for backward compatibility and is not in widespread use, based on my experience. The Razor View Engine is the default and preferred option. It has a very easy-to-use syntax that many developers prefer, and as mentioned before, this syntax has even been baked into the new ASP.NET Web Pages and WebMatrix.
However, one of the most interesting areas benefiting from the extensible nature of the Microsoft Web development platform as a whole is the area of code generation. You can use the new NuGet package management system to try out MvcScaffolding, which makes creating powerful controllers with Views and Models to match very compelling.
A very interesting development, though, is that there is also a version of this package system for Web Forms, meaning that code generation is not strictly an advantage over which ASP.NET MVC holds sway. Credit for this probably has to go to NuGet, which makes it easy for these kinds of extensions to be delivered to the developer’s desktop.
Ultimately, ASP.NET MVC is just another option, another way of doing Web development using the Microsoft tools. Like other questions of the past, such as which language is “best,” there is no one true way of doing Web development. Each project and each team has different requirements and therefore has to make choices. If there were one clearly superior way of doing things, then there would not be options from which to choose.
The good news is that with a little bit of guidance and some modest homework, you can figure out what ASP.NET MVC offers you and your development projects. ASP.NET MVC still supports caching, diagnostics and a whole raft of other things that have made ASP.NET Web Forms a valid option for Web development, and now that the two technologies are first-class citizens, we can expect them to both benefit from now on.






