
BrowserStack, a company that offers solutions for testing, has released its Accessibility Design Toolkit, a Figma plugin that helps developers plan for accessibility early in the design stage.
According to a recent report from BrowserStack and WebAIM, 94.8% of the one million webpages they analyzed had at least one Web Content Accessibility Guidelines (WCAG) failure. The most common failures were color contract and missing alt text, and both of these issues are easily preventable during the design stage.
“Teams have lacked the tools to catch accessibility issues early, even though most originate in the design phase,” said Nakul Aggarwal, co-founder and CTO at BrowserStack. “Our toolkit addresses this by empowering designers to resolve up to 40% of these issues directly within Figma.”
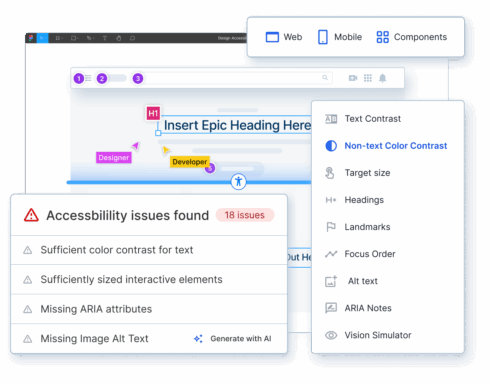
The plugin will automatically detect UI components and validate them against WCAG standards, including color contrast, headings, focus order, image alt-text, landmarks, and touch target sizes.
It will then annotate discovered components with Accessible Rich Applications Suite (ARIA) rules, a framework that includes attributes to add to components to make them more accessible.
The toolkit provides AI-generated suggestions for alt text to add, how to fix heading structure, and how to improve keyboard focus order.
It also offers a vision simulator so that designers can preview visual experiences designed for users with visual impairments.
The plugin is available now for free to all Figma users.





