
For the advertisers paying US$4.5 million a pop for a 30-second Super Bowl spot, a year’s marketing budget could be wasted if the company’s website can’t handle the influx in traffic.
Application performance management software provider Dynatrace is monitoring the Web and mobile site performance of a litany of major brands that purchased ads well in advance of the big game. The company is keeping track of load times, site performance degradations and dreaded website outages to determine who stepped up during the ‘Performance Bowl’—and who buckled under the pressure.
Ryan Bateman, director of brand and social marketing at Dynatrace, said people often forget about the Web and mobile developers and testers behind these sites, who are the linemen in the trenches of the Performance Bowl.
“Developers are the ones building these landing pages the ads are sending folks to,” he said. “Marketers sometimes don’t consider what happens behind the ad itself.”
NBC only finished selling the last of its Super Bowl ad slots this past Wednesday, leaving developers and testers behind the last-minute sites with only days to prepare. Under that kind of time crunch, Bateman identified some “classic signs” of sites gearing up to win or lose the Performance Bowl.
“Some of these guys who just recently bought ad inventory simply don’t have as much time as the advertisers who purchased a year ago to plan out the digital properties that supplement their ads,” he said. “There’s always a handful of sites that don’t quite balance the social interaction with the performance effects very well. We’ve seen, even in past years, some of the sites that put a heavy, heavy focus on interactive experience. Something like live tweeting during their ad placement or submitting photos. There’s a fine line there to walk with interactivity, the use of social, and these heavy, performance-sucking plug-ins and third-party services.”
How winning sites handle the Super Bowl pressure
In pursuit of capturing the interest, loyalty and ultimately revenue of consumers swarming their sites during peak Super Bowl ad windows, the Web developers and testers behind the brand must toe a fine line. Dynatrace believes it takes a combination of a robust user experience to sustain engagement, and a site that not only withstands the load but also maintains the same level of performance.
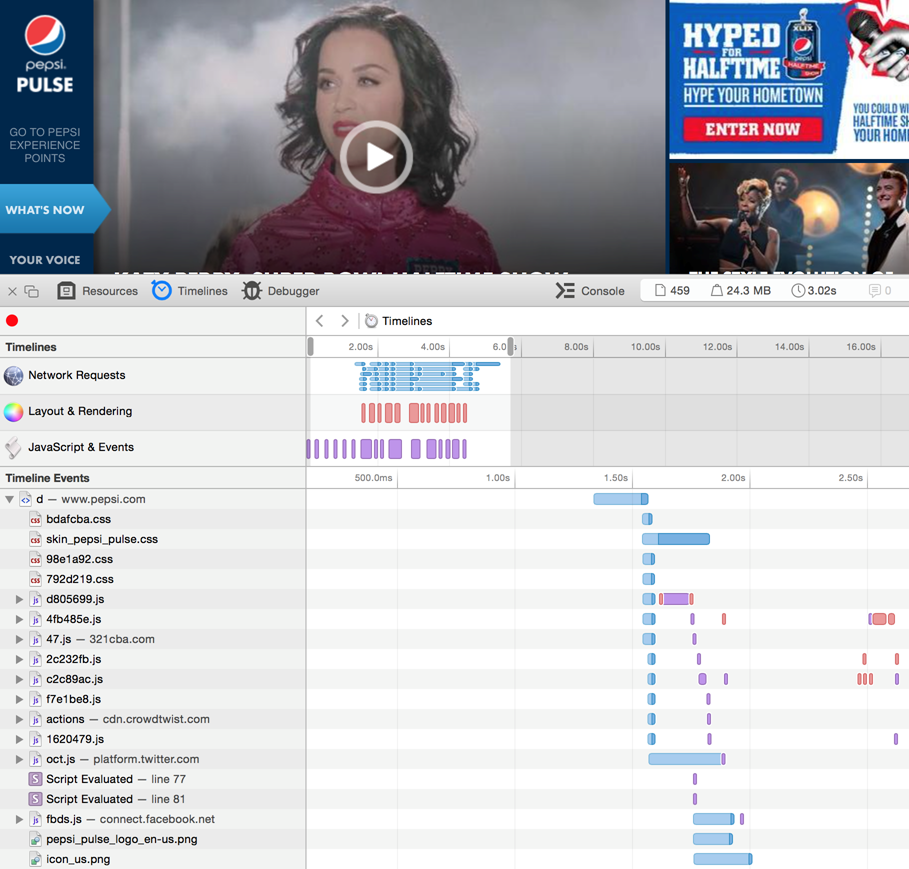
Bateman identified one advertiser whose website contained upwards of 200 connection streams to outside services, explaining that when it comes to performance, it’s best to keep it simple.
“It’s really hard to preserve a quality user experience,” he said. “Three seconds or less on average is how long a user will tolerate [site loading], and when you’ve got that many connections in place, it’s really hard to keep it under three seconds. If you’re doing a good job, you’re probably still struggling to keep it under six or seven seconds.”
Aside from not getting too fancy, maintaining a high-performing site during Super Bowl traffic is about preparation and testing. Whether it’s maintaining physical servers or scaling up cloud infrastructure and virtual capacity to meet increased demand, no site makes it through the performance ringer without a strategy.
“When you’re putting $4.5 million into 30 seconds, you don’t want to just throw a bunch of cash at hardware without really understanding what you’re going to need,” Bateman said.
Four pillars of a winning Performance Bowl site
Bateman laid out four points both marketers and developers should focus on to keep their site running smoothly during crunch time:
- Slim your pages down: “It’s about delivering less content,” Bateman said. “Everyone advertising in the Super Bowl has some sort of digital supplement. There’s some sort of call to action, either to the general homepage or an individual landing page. The page you’re sending users to needs to be very, very concise as far as its content delivered and the size of that content [in megabytes]. Maybe it’s not prudent to deliver your entire feature-rich site during that three- to five-hour window.”
- Optimize third-party services: “Everyone wants higher engagement rates; they want people to spend more time on these landing pages, either purchasing something or absorbing this branded information,” Bateman said. “But there’s that balance that needs to happen between the number of third-party services like a Facebook commenting system or a Twitter hashtag stream, or a series of Instagram feeds. Every single time you bring in a new service like that, it might be great for your engagement numbers, but it’s not great for your load time. Because it’s third-party services, you might not have that same level of control. Engagement means nothing if it takes eight seconds to load that page. That user is gone.”
- Testing: “Testing is a big piece of it,” Bateman said. “The nice part about having cloud vendors available and the ability to spin up hardware is it’s a lot easier than it’s ever been. Load testing is important, [as us] understanding what sort of performance impact third-party services has on the pages you’re delivering. I’m definitely not saying don’t use plug-ins, but you don’t them all on the same page at once.”
- The trick with tracking: “Tracking is a bit of a double-edged sword,” Bateman said. “Let’s say a site has Google Analytics installed, some sort of marketing automation software installed to track supplemental user information. You absolutely have to do that stuff, but those are third-party services too, and they’re going to have an effect on potential load time. It’s about balance. You need to have a use in mind for what you’re tracking. If you’re needlessly tracking every metric possible about a user’s visit, it can be excessive.”
Be sure to check back on Monday for the biggest winners and losers of this year’s ‘Performance Bowl.’






