
Ionic has announced that its open source Capacitor project now has Angular Schematics. This means that it can be added to Angular projects.
Capacitor is a bridge for cross-platform web apps. According to Ionic, “Capacitor provides a consistent, web-focused set of APIs that enable an app to stay as close to web-standards as possible, while accessing rich native device features on platforms that support them.”
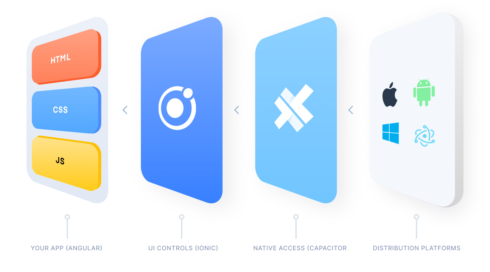
According to the team, it includes similar principles as the mobile app development framework Apache Cordova. It features a web layer to render the app and a native layer to call native APIs. “Within those layers are many technical decisions that make the overall developer and user experience much smoother,” Mike Hartington, developer advocate at Ionic explained in a post. Other principles include a unified API for cross-platform development, native platforms that are not distribution targets, modern native build tools and libraries, and npm and modern JavaScript tooling.
Together, these principles bring the best of web development while reducing friction for developers, such as a unified API to make cross-platform development easier and modern native build tools and libraries to provide more visibility into project changes, according to Hartington.
Capacitor currently supports iOS, Android, Electron, and Progressive Web Apps (PWAs).
You can learn how to add Capacitor to an Angular project here.





