HTML has revolutionized the way we do just about everything. We buy plane tickets via Web pages rendered in HTML, we read the statuses posted by our friends and update our own status via HTML pages, and our applications exchange data using XML documents that are inspired by the example of HTML. Most of us even get our news and entertainment through the medium of the Web, where HTML has been king since the early days.
There have been several attempts over the years to reinvent HTML, including the introduction of Curl. I was personally involved in helping the company behind Curl develop its first sample applications many years ago. It has found its niche, but fell short of replacing HTML as the default medium for the Web.
There are, of course, the various add-ons such as Adobe Flash and Microsoft’s Silverlight, but none have come close to the success of the original Web delivery media. The original is what we call just plain HTML, though it is really HTML4—officially standardized in 1997.
Conventional wisdom is that if you cannot make something better, then the best course is to improve on the original instead. That wisdom has led us slowly to the development of HTML5. I say slowly, because it has been taking shape for many years now and has caused a great bit of infighting and posturing by the various stakeholders. In fact, even as of this writing, it has still not been completed officially, yet it is solid enough that the major browser makers have been adopting the features to a great enough extent that HTML5 development is here and real. Many of the earliest adopters predicted, and in many cases hoped, that this new style of application would undermine Microsoft’s position in the Web development world. Now, as you will see, even Microsoft has a story for leveraging HTML5. You can decide if the way it has allowed for HTML5 on its systems makes those predictions true or not.
HTML5 background and philosophy
The Web Hypertext Application Technology Working Group (WHATWG) is a group comprised of representatives from most of the various companies that offer browser software, including founding members from Apple, Mozilla and Opera Software. Because the W3C was not working on HTML5, but instead occupied itself with XHTML, this group took matters into its own hands by starting to work out the specification for the next version of HTML. In 2007, the W3C came around to the realization that HTML5 was the place to be and picked up the work started by WHATWG. The W3C has been adding its credibility to the effort since that time.
But the process has been fraught with politics and competing agendas. Chris Wilson of Microsoft was invited to join WHATWG but refused, reportedly over patent policy issues. Many viewed the entire effort as an opportunity to dislodge Microsoft’s position (with ASP.NET) in the Web technology world, but the real goal, now at least, seems to be to make Web development easier for everyone. The politics endangered that, but the good news is that it seems to be coming together now, thanks in large part to some well thought-out guiding principles that have helped build consensus.
Stephanie (Sullivan) Rewis of W3Conversions gave an “Intro to HTML5” presentation in which she outlined the philosophy for HTML5. I recommend it to anyone wanting to really develop expertise with the technology.
According to Rewis, one of the guiding principles for HTML5 is that if any browser maker does not agree to support a feature, then the feature is dropped. I assume that only counts for what we would consider major browser vendors, but she did not elaborate. In either case, I believe that this is important to make sure that fragmenting the browsers does not occur, something that I, as a Web developer myself, am very grateful to see in place.
She also explained that the process of figuring out what to change for HTML5 involved finding the common things that were being done with HTML4 and seek to make those easier and better. This is meant to clear the hacks out of the system and lend itself to higher productivity, since it minimizes the time that Web developers have to spend working around weaknesses in the old system.
Finally, Rewis emphasized the introduction of error handling into HTML5 as a huge benefit. Error handling is of course the key to robust systems and by extension to developing quality systems.
In May of this year, the HTML5 specification entered the Last Call phase, pointing to 2014 as the timeframe for final Recommendation for the standard. There is, though, no need to wait that long to make things happen by solving problems with HTML5.
#!
Why HTML5 matters
There is no longer a single operating platform to rule them all, and in truth, it has been a very long time since there has been one. As Mac machines and Linux-based PCs gained popularity, the Web offered a safe middle ground that helped developers, and the companies that paid them, avoid the tradeoff of single-client support versus building the same application multiple times. The downside, though, was that Web applications have historically meant sacrifices in functionality and difficulty in development relative to native applications.
As more and more organizations are facing the need to have their internal applications support Android, iOS and Windows, something has to give or something has to go unsupported. Many are hailing the greater functionality provided by HTML5 as the potential solution. The logic goes that better, easier-to-develop Web applications done with HTML5 and JavaScript will deliver the best of both worlds.
A word of caution here: We have heard these promises before, and not that long ago. The promise of rich Internet applications sounded a lot like this same story, but in that case the engine behind the promise was always a plug-in, such as Silverlight or Flash. But as vendors like Apple disallow plug-ins on their systems, this becomes an unworkable strategy. Even Microsoft appears poised to have Windows 8 not support plug-ins within the Metro version of the IE10 browser.
One application developed that works well on all platforms would be great, but there are still major things that Web applications cannot accomplish. This means that while HTML5 will help prevent developers from having to create multiple versions of their Web applications, there is still room for native applications. As we will see, the work done in HTML5 can be useful there as well.
What changes with HTML5
HTML5 has already been designed, and it really is less a work in progress than a specification going through its final phase. A major goal of HTML5 has been to better enable what people are already doing on Web pages. Accepting that the greater goal is to facilitate better Web application development, there are several areas where this can be realized. Most obviously, it introduces a slew of new elements, including those that are getting a lot of attention (like the canvas and video elements) to others that are more mundane, such as the figcaption or article elements.
The W3C provides a great resource for seeing exactly those elements that have changed or been added. For example, one of the most common tags there is, the anchor tag, has had the target attribute un-deprecated because it has proven useful in Web applications. The anchor element has also seen the addition of the Media attribute.
This evolutionary process is like taking phrases that are common in regular speech and developing shortcuts for them as we see done all the time in texting. If you are familiar with the meaning and use of the term LOL, then you should appreciate how these evolutions can help. The problem is that change is painful for people, and the bigger the change the greater the leap required.
Having a backward-compatible mode often helps reduce this pain. For example, there is a new syntax available with HTML5 that dispenses with the old section definitions of HEAD and BODY for a more trim syntax, but you can still do things with the old sectional format if you prefer.
#!
Modernizer bridges with the past
As technologies progress, a significant problem has been the need to support the old and new worlds through the same experience. For Web applications, there have been a number of strategies to cope with this issue. Detecting the browser agent and redirecting to targeted versions of the site is a strategy that works, but multiplies the work to achieve the solution. The Modernizr.js script takes a vendor-agnostic approach to something Microsoft provided a solution to for years. In ASP.NET, the App_Browsers folder can be populated with browser definition files that allow the system to do the right thing based on the browser making the request.
The problem with all of Microsoft’s techniques is that they were not adopted by other vendors, whereas Modernizr is open source and widely used, and there is not the same “not invented here” bias against it. The open-source community embraces it, Microsoft’s competitors embrace it, and now Microsoft is promoting it, which is a clear sign that it is the way forward to solving this particular problem of history.
It is interesting to see JavaScript libraries filling important roles such as this. jQuery is the best example of a JavaScript library changing the face of the development world in ways no one predicted. Modernizr also works with style sheets, and the latest version supports capabilities that let you load resources conditionally.
As a programmer, using Modernizr is simple. Once the script is loaded, there is no need to initialize things. You can just go straight to checking properties. For example, Modernizr.Canvas returns true if the browser making the call supports this particular HTML5 capability, allowing you to set a condition and choose which markup should be sent to the user. If the browser in question does not support JavaScript, there is a way for Modernizr to deal with that as well, though this will be a more uncommon issue in the coming years as more and more of the Web relies on JavaScript to power experiences.
Resources
There are lots of resources on HTML5, but few on how it applies specifically to Windows development. However, in spite of the entire subject only being in the public consciousness since September 2011, there are already books available on the topic, including “Metro Revealed: Building Windows 8 Apps with HTML5 and JavaScript” by Adam Freeman. This book is a no-nonsense, all-business crash course in building Metro-style apps with JavaScript, and of course by extension HTML5.
The strength of this book is the fact that it walks the reader through building a sample application from scratch and does not spare the details of the code. It also explains the role of the WinJS API and WinRT in that development process.
There are also tons of resources such as blogs and walkthroughs. One particularly useful source is the blog of Michael Palermo, senior developer evangelist with Microsoft. He is very passionate in talking about how to create Windows 8 applications using HTML5, CSS3 and JavaScript. Consequently, he provides many resources on how to get started.
Dan Wahlin, president of The Wahlin Group, is someone whose writings and interviews have always struck me as very concise even on very complicated topics. Both Palermo and Wahlin have recorded training videos on HTML5 and JavaScript that are available through Pluralsight.com.
#!
WCSchools.com versus WCFools.com
As already said, there are tons of great resources available to help you learn HTML5, CSS3 and JavaScript, but some of these are not without controversy. The best example of this is the site W3Schools.com. If you do a Google search on the term HTML5, this site is the second result among the unpaid results, and on Bing it is ranked fourth.
When you see the site, it is full of information about HTML5 and how to leverage the new capabilities. What I like best about the site is that it has a feature called “Try it yourself” that lets you edit the markup and see the results in a very instructive way. The feature pages also show which browsers support what feature, and how it has changed if it existed in some form in HTML4. There are also sections that do the same for JavaScript, CSS, PHP and others.
When I first looked into learning HTML5, this was the first site I found useful for playing around easily with the actual HTML5 syntax. My attitude is not shared by everyone. There is another site called W3Fools.com that asserts that the W3Schools site is not only unaffiliated with any real authority such as W3C, but also that the site provides damaging, wrong information. I have no idea if the first claim is actually correct, and for my purposes it did not matter at all. When I reviewed their claims, the data that is cited as incorrect is in the details, deep down. Examples include simplifications and errors about which features are supported by specific browsers.
I agree with the advice to be wary of any informational site, but while I might get some abuse for saying it, the “Try it yourself” feature is too useful to not play with. The best advice is to always get a second source for any information, and to know the source. If you find a blogger or presenter that has provided good information in the past, chances are they will be good in the future.
HTML5 support in Internet Explorer 10
Starting with Internet Explorer 9, Microsoft started to support HTML5 features. With IE10, it has gone into embrace mode. Now that we understand that HTML5 is the key to many companies’ cross-platform strategy, Microsoft only really has two choices: Embrace the wave and make the best of it, or introduce something more capable and compelling and thereby divert the wave.
The latter option is a tall order, though I expect Microsoft thinks its strategy is a bit of a hybrid between the two. If Metro-style apps are a big success, then that is probably true, but with the support for HTML5 in IE10, Microsoft shows it has it covered and won’t be left behind by the other platforms. There is a site provided by Microsoft that lets you see exactly how HTML5 is supported by IE10. I have tried it out and it has the advantage of letting you modify the markup and see how it renders very easily. This is similar to the feature I liked from W3Schools.com.
#!
Metro-style apps with HTML5
To better gauge experiences beyond my own, I turned to Dan Wahlin and asked him why a company should use HTML5 for Metro development. He said that many of his customers are asking that same question—and for good reasons. He went on to explain, “The No. 1 reason in my opinion to go the HTML5/JavaScript route is to leverage existing skills. If a company already has a team of developers skilled in HTML and JavaScript, then going that route makes sense. If the team already knows XAML, well then it may make more sense to go that direction. It all depends on the skill sets involved, along with other factors such as whether or not the app may be built to run on other platforms.”
When you use Visual Studio 11 beta to build an HTML5 application, you actually pick JavaScript as the language, as opposed to Visual C#, Visual Basic or Visual C++. HTML5 is the markup, but JavaScript is the language that accesses the WinRT runtime to make things happen in much the same way that an ASP.NET application on .NET has always served up HTML4, but the language under the covers could be C#, VB.NET or any of a dozen others made available over the years.
While discussing the various options, Palermo commented, “Developers who are already strongly entrenched in the .NET languages such as C# or Visual Basic will likely pursue Windows 8 application development in the same language. For the developer interested in embracing the popularity of HTML5, creating Windows 8 applications with JavaScript, CSS and the new features supported in HTML5 will be a fantastic way to maintain experience in these technologies.” This is where I found myself when I realized how important HTML5 was going to be over the coming years on the cross-platform issue. What better way to learn about an update to a familiar technology than couched in a familiar development environment?
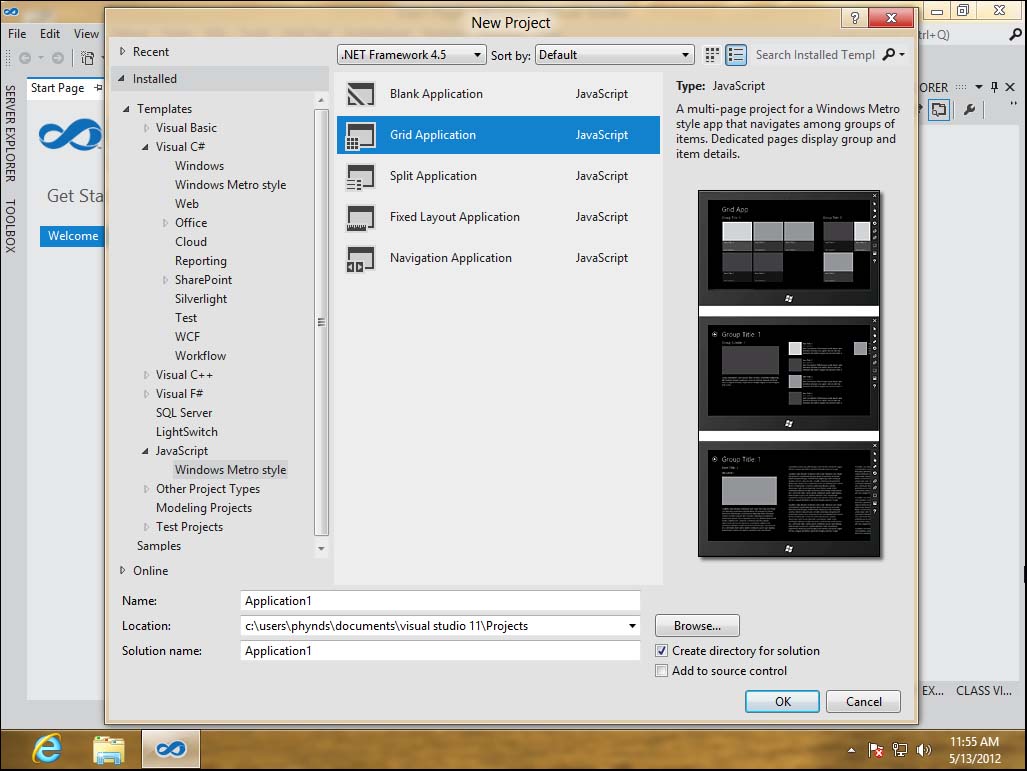
As always, the built-in templates give you a jump-start and take care of the basics, and in some cases a good deal more. In Figure 1, you will see the choices of templates available for JavaScript applications using Visual Studio 11 beta. Notice that there are many more options under C# than with the other languages.

Fig. 1
The Grid Application template is a Metro-style staple that allows you to quickly build an application that lets you browse things whether those things are books, songs, tasks or anything else you can make work in a grid context.
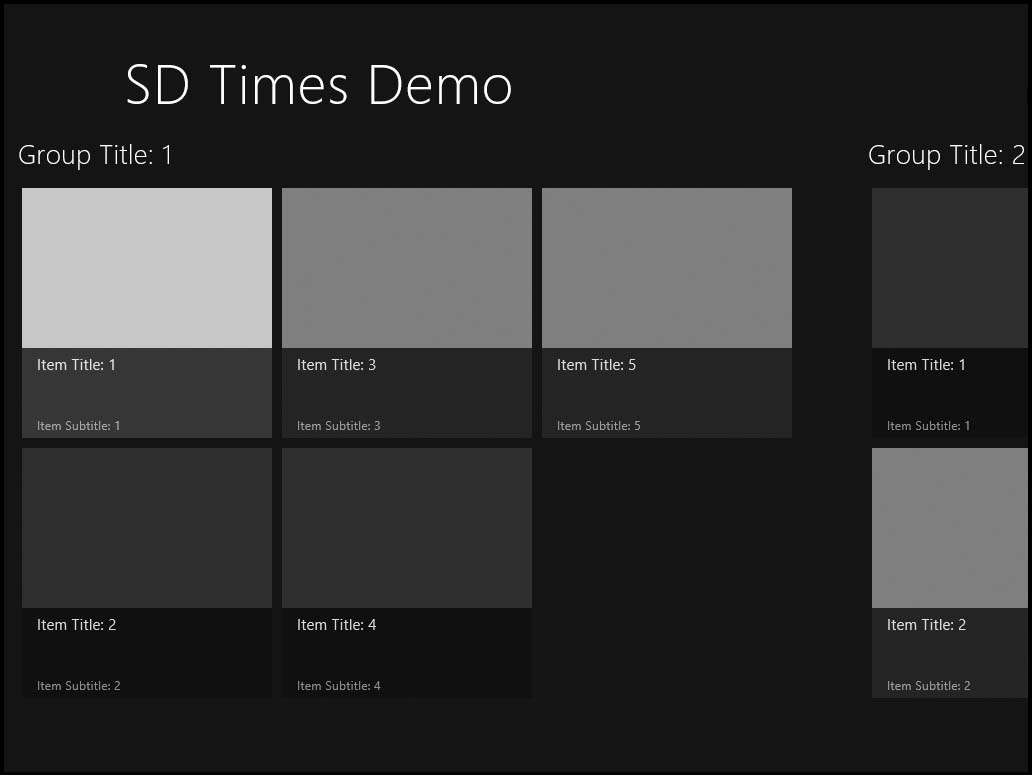
Figure 2 shows a sample of an application created with this template with only a single edit to the generated HTML. To make that change, I opened the HTML page and edited the text of the page title from the default (the project name) to what I wanted it to display.

The real language behind the markup is JavaScript. In virtually all applications where HTML5 is put to work in solving problems beyond simple rendering of content, JavaScript is the real actor.
#!
When it makes sense
For an organization that has traditionally done C# or some other standard .NET development, there might not be any compelling reason to pay any attention at all to HTML5 and JavaScript. People in this category are getting more scarce all the time, as the Bring Your Own Device trend at many corporations and other organizations has introduced the need to deliver solutions to Android, iOS and Windows systems. The only way to do that without multiple versions of the application is currently HTML4 or HTML5. Since HTML5 offers many more features, that is where all the action is today.
Even if the decision is made to go the route of building applications for each platform to get the extra functionality, having the option of doing that with HTML5 lends itself to at least some code reuse, perhaps a good deal of code reuse. Keep in mind that there is no history of native HTML5 and JavaScript applications on older versions of Windows, meaning that on Windows 7, for example, you are stuck with the Web application, and that means no native functionality. WinRT is the secret sauce that makes HTML5 and JavaScript native on Windows 8, but only in Metro since as of yet there is no version of WinRT that allows it to cross over to the desktop.
With the question of when to use HTML5 on the table, Wahlin offered, “If Windows 8 Metro apps are the only consideration, then going the HTML5/JavaScript route makes sense if a company has the skill set to support it since Microsoft provides a robust framework and a great set of tools. The skill set required should include a thorough knowledge of JavaScript and related technologies since most of the HTML5 features rely on JavaScript. I find that some managers think that HTML5 is all about tags when that’s actually not the case. Many of the features in HTML5 require JavaScript such as local storage, geolocation, canvas rendering, Web sockets, plus more.”
He went on to explain, “If a company plans on using HTML5 outside of Windows 8 for traditional browser applications, then it’s important to understand that only the most modern browsers support HTML5.”
The ability to create HTML5 and JavaScript Metro-style applications on Windows 8 is a critical nod by Microsoft that indicates the company is serious about leveraging a technology that could be viewed as a threat to its position in the world of development. Embrace and extend is a viable strategy and seems to be well laid-out in this case. If you cannot beat them, join them, as the saying goes. If your skills already lie in the world of JavaScript, then support for that language is a natural fit, but even if you are not already doing JavaScript, the odds are that there is HTML5 on some platform in your future.





